L'éditeur de scripts permet d'écrire et d'exécuter des scripts depuis l'outil back-office, cet outil est également présent dans l'administration et la vue repository.
Il se base sur la syntaxe GraalJS.
Il peut être enrichi avec vos propres personnalisations.
Enrichissement du référentiel de scripts
S'il y a des morceaux de code que vous utilisez régulièrement dans vos scripts, vous êtes encouragé à enrichir votre référentiel afin qu'ils soient disponibles dans tout vos scripts.
Il est possible d'enrichir l'outil de script en y ajoutant ses propres variables, fonctions et tutoriels en ajoutant le fichier WEB-INF/param/scripts.xml.
Le format est le suivant, chaque balise est facultative.
<?xml version="1.0" encoding="UTF-8"?> <binding> <variables>...</variables> <functions>...</functions> <tutorials>...</tutorials> </binding>
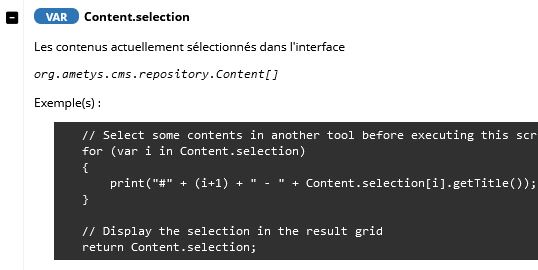
Variables
Pour définir des variables, sous la balise variables, il faut ajouter une balise variable par variable souhaitée.
Chaque balise variable comporte :
- name : Nom de la variable
- text : Texte explicatif
- script : Code correspondant à l'initialisation de la variable. Il est recommandé de l'externaliser via l'attribut file qui contient un chemin relatif
- signature : Signature de la variable
- type : Type de la variable
- examples comportant plusieurs balises example composée elle-même de :
- text : Texte explicatif de l'exemple
- script : Contenu de l'exemple. Il est recommandé de l'externaliser via l'attribut file qui contient un chemin relatif
<variable> <name>Content.selection</name> <text type="i18n">PLUGINS_CMS_SCRIPT_VAR_SELECTION</text> <script file="js/Content-variables.js"/> <signature> <type>org.ametys.cms.repository.Content[]</type> </signature> <examples> <example> <script file="examples/Content.selection-01.js"/> </example> </examples> </variable>

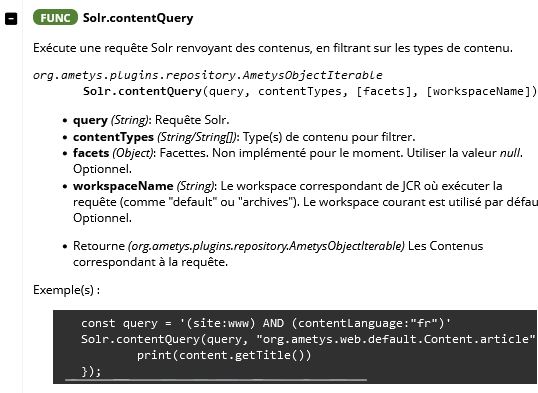
Fonctions
Pour définir des fonctions, sous la balise functions, il faut ajouter une balise function par variable souhaitée.
Chaque balise function comporte :
- name : Nom de la fonction
- text : Texte explicatif
- script : Code correspondant au contenu de la fonction. Il est recommandé de l'externaliser via l'attribut file qui contient un chemin relatif
- signature : Signature de la fonction
- type : Type de la valeur de retour de la fonction
- text : Documentation de la valeur de retour
- arguments composé de plusieurs balises argument avec :
- name : Nom de l'argument
- type : Type de l'argument
- text : Texte explicatif de l'argument
- optional : Booléen indiquant si l'argument est optionnel
- examples comportant plusieurs balises example composée elle-même de :
- text : Texte explicatif de l'exemple
- script : Contenu de l'exemple. Il est recommandé de l'externaliser via l'attribut file qui contient un chemin relatif
<function> <name>Solr.contentQuery</name> <text i18n="true">plugin.cms:PLUGINS_CMS_SCRIPT_FCT_SOLR_QUERY_CONTENT</text> <signature> <type>org.ametys.plugins.repository.AmetysObjectIterable</type> <text type="i18n">PLUGINS_CMS_SCRIPT_FCT_SOLR_QUERY_CONTENT_SIGNATURE_RETURN</text> <arguments> <argument> <name>query</name> <type>String</type> <text type="i18n">PLUGINS_CMS_SCRIPT_FCT_SOLR_QUERY_CONTENT_SIGNATURE_ARG_QUERY</text> </argument> <argument> <name>contentTypes</name> <type>String/String[]</type> <text type="i18n">PLUGINS_CMS_SCRIPT_FCT_SOLR_QUERY_CONTENT_SIGNATURE_ARG_CONTENT_TYPES</text> </argument> <argument> <name>facets</name> <type>Object</type> <text type="i18n">PLUGINS_CMS_SCRIPT_FCT_SOLR_QUERY_CONTENT_SIGNATURE_ARG_FACETS</text> </argument> <argument> <name>workspaceName</name> <type>String</type> <text type="i18n">PLUGINS_CMS_SCRIPT_FCT_SOLR_QUERY_CONTENT_SIGNATURE_ARG_WORKSPACE</text> </argument> </arguments> </signature> <examples> <example> <script file="examples/Solr.contentQuery-01.js"/> </example> </examples> </function>

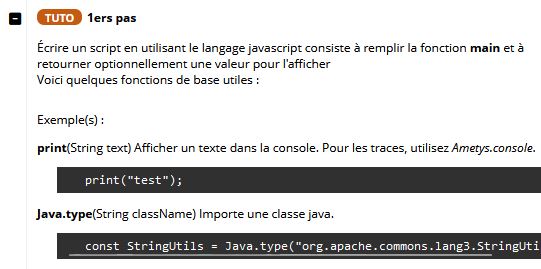
Tutoriels
Les tutoriels sont uniquement de la documentation, sous la balise tutorials, il faut ajouter une balise tutorial par tutoriel souhaité.
Chaque balise tutorial comporte :
- name : Libellé
- text : Texte explicatif
- examples comportant plusieurs balises example composée elle-même de :
- text : Texte explicatif de l'exemple
- script : Contenu de l'exemple. Il est recommandé de l'externaliser via l'attribut file qui contient un chemin relatif
<tutorial> <name type="i18n">PLUGINS_CORE_UI_SCRIPT_TUTO_FIRSTSTEP</name> <text type="i18n">PLUGINS_CORE_UI_SCRIPT_TUTO_FIRSTSTEP_DESCRIPTION</text> <examples> <example> <text type="i18n">PLUGINS_CORE_UI_SCRIPT_TUTO_FIRSTSTEP_EXAMPLE_01</text> <script file="tutorials/tuto-01.js"/> </example> <example> <text type="i18n">PLUGINS_CORE_UI_SCRIPT_TUTO_FIRSTSTEP_EXAMPLE_02</text> <script file="tutorials/tuto-02.js"/> </example> </examples> </tutorial>