Les paramètres de vue
- Introduction
- Droit
- Les types autorisés
- Les paramètres de gabarit
- Les paramètres de zone
- Les paramètres d'élément de zone
- Les paramètres de vue de service
- Les paramètres de contenu
- Les paramètres de vue globaux
Introduction
Les paramètres de vue sont des paramètres qui sont définis par la charte graphique et qui sont assignés côté back office de votre application. Ils permettent d'influencer sur le rendu de vos pages, contenus et services.
Il existe 5 sortes de paramètre de vue :
- Les paramètres de gabarit
- Les paramètres de zone
- Les paramètres d’élément de zone (zone item)
- Les paramètres de service
- Les paramètres de contenu
Droit
Pour pouvoir avoir accès aux boutons pour configurer les paramètres de vue, il faut que l'utilisateur possède le droit Paramètres de vue dans la section Droits sur les pages.
Les types autorisés
Voici les différents types de paramètre qui sont supportés:
- String
<parameter name="param" type="string"> <label i18n="false">String</label> <description i18n="false">String</description> </parameter>
- Long
<parameter name="param" type="long"> <label i18n="false">Long</label> <description i18n="false">Long</description> </parameter>
- Double
<parameter name="param" type="double"> <label i18n="false">Double</label> <description i18n="false">Double</description> </parameter>
- Boolean
<parameter name="param" type="boolean"> <label i18n="false">Boolean</label> <description i18n="false">Boolean</description> </parameter>
- Date
<parameter name="param" type="date"> <label i18n="false">Date</label> <description i18n="false">Date</description> </parameter>
- Datetime
<parameter name="param" type="datetime"> <label i18n="false">Datetime</label> <description i18n="false">Datetime</description> </parameter>
- Password
<parameter name="param" type="password"> <label i18n="false">Password</label> <description i18n="false">Password</description> </parameter>
- User
<parameter name="param" type="user"> <label i18n="false">User</label> <description i18n="false">User</description> </parameter>
- Geocode
<parameter name="param" type="geocode"> <label i18n="false">Geocode</label> <description i18n="false">Geocode</description> </parameter>
- File
<parameter name="param" type="file"> <label i18n="false">File</label> <description i18n="false">File</description> <widget>edition.file</widget> <widget-params> <param name="allowSources">resource</param> </widget-params> </parameter>
Il est important d'ajouter le paramètre de widget allowSources = resource pour la déclaration d'un paramètre de type file car actuellement, seules les ressources de l'explorateur sont supportées.
Les paramètres de gabarit
Définition
Les paramètres de gabarit doivent être définis dans le fichier templates/[NOM_GABARIT]/template.xml du gabarit défini dans votre charte graphique.
Les paramètres sont définis sous une balise <parameters> comme dans l'exemple ci-dessous:
<template> <label i18n="true">SKIN_BO_ZONING_PAGE_LABEL</label> <description i18n="true">SKIN_BO_ZONING_PAGE_DESCRIPTION</description> <parameters> <parameter name="image" type="file"> <label i18n="false">Bannière d'illustration</label> <description i18n="false">Bannière d'illustration</description> <widget>edition.file</widget> <widget-params> <param name="allowSources">resource</param> <param name="filter">image</param> </widget-params> </parameter> </parameters> </template>
Paramétrage
Le paramétrage des paramètres de gabarit est accessible :
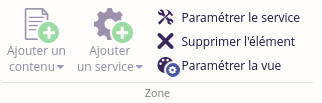
- soit depuis le menu Page avec gabarit > Paramétrer le gabarit de l'onglet Page

- soit depuis le bouton Paramétrer la vue actif lors de la sélection d'une zone ou d'élément de zone (contenu ou service)

Ce bouton dépend de la sélection donc il peut apporter des paramètres de vue supplémentaires liés à la zone, zone-item, service et contenu.
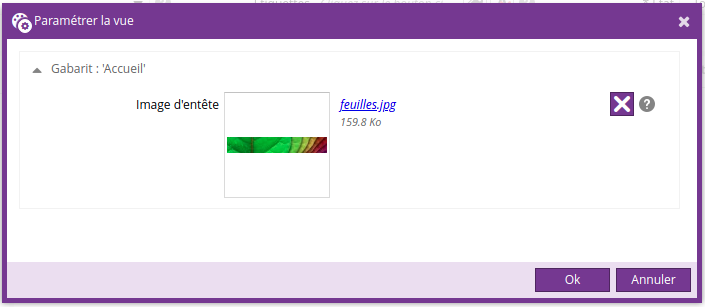
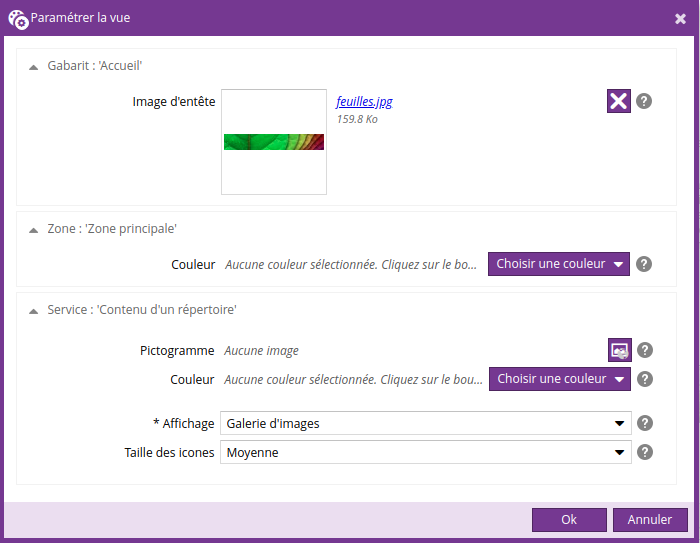
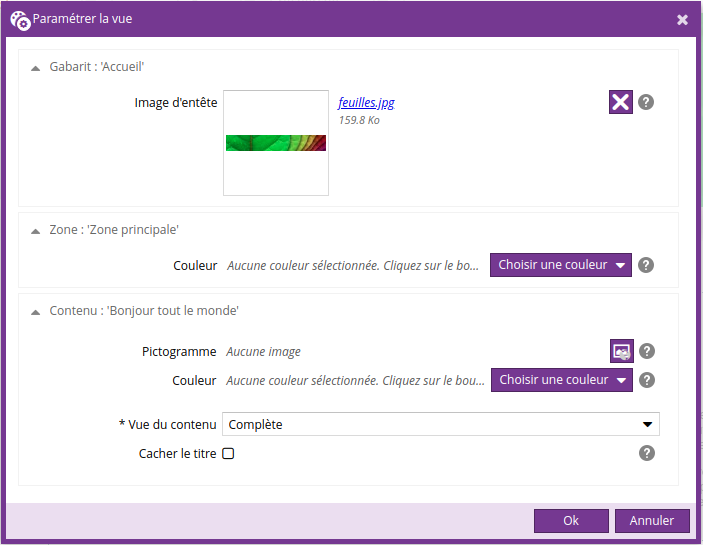
Une boite de dialogue affiche les paramètres disponibles suivant la sélection, groupés par type:

Cliquez sur "Ok" pour enregistrer les paramètres.
Héritage
Les paramètres de vue d'un gabarit ont une notion d'héritage. Par défaut, ils ne sont pas hérités, de sorte que si le paramètre n'est pas renseigné, il reste vide quelque soit la valeur renseignée sur la page parente.
Il est donc possible d'intégrer une notion d'héritage qui permet, lorsqu'un paramètre de vue n'est pas renseigné, de récupérer sa valeur de son parent.
Pour cela, utiliser l'attribut inherit sur la balise parameter. Sa valeur peut-être :
|
Valeur de l'attribut inherit |
Signification |
|
* |
Il hérite du paramètre de vue portant le même nom de la page parente. |
|
* -> [nom du paramètre] |
Il hérite du paramètre de vue portant le nom [nom du paramètre] de la page parente quelque soit son gabarit. |
|
[nom du gabarit] -> [nom du paramètre] |
Il hérite du paramètre de vue portant le nom [nom du paramètre] de la page parente si elle a pour gabarit [nom du gabarit]. |
|
[nom du gabarit] -> vide |
Ce paramètre de vue n'est pas hérité si la page parente a pour gabarit [nom du gabarit]. |
Cas 1 - Pas d'héritage
<parameter name="param1"/>
L'attribut inherit n'existe pas, il n'y a pas d'héritage
Cas 2 - Héritage simple
<parameter name="param1" inherit="*"/>
<parameter name="param1" inherit="*->param1"/>
Le paramètre param1 hérite du paramètre param1 de la page mère (dans le cas où il est bien défini sur le gabarit de la page mère)
Cas 3 - Héritage à partir d'un autre paramètre
<parameter name="param1" inherit="*->param2"/>
Le paramètre param1 hérite du paramètre param2 de la page mère (dans le cas où param2 est bien défini sur le gabarit de la page mère)
Cas 4 - Héritage selon le gabarit
<parameter name="param1" inherit="t1->param1,t2->param2"/>
Le paramètre param1 hérite :
- du paramètre param1 si la page mère utilise le gabarit t1,
- du paramètre param2 si la page mère utilise le gabarit t2.
Cas 5 - Héritage conditionnel
<parameter name="param1" inherit="t2->param2,t3->,*->param1"/>
Le paramètre param1 hérite :
- du paramètre param2 si la page mère utilise le gabarit t2,
- rien si la page mère utilise le gabarit t3,
- du paramètre param1 dans tous les autres cas.
L'ordre de définition des héritages est donc important. Si *->param1 était défini en premier, la suite n'aurait pas d'importance.
Utilisation dans la charte graphique
Dans notre exemple, ce paramètre de gabarit permet de changer la bannière d'illustration par défaut.
A l'aide du helper XSLT AmetysXSLTHelper, il est possible d'afficher l'image d'entête côté skin. (Voir documentation du helper)
Par exemple :
<div class="art-header-jpeg" style="background: none">
<xsl:variable name="banner" select="ametys:templateParameter('image')"/>
<xsl:choose>
<xsl:when test="$banner">
<img src="{resolver:resolveImage($banner/@type, $banner/@path, 300, 1920)}"/>
</xsl:when>
<xsl:otherwise>
<img src="{ametys:skinURL('img/header.jpg')}"/>
</xsl:otherwise>
</xsl:choose>
</div> Les paramètres de zone
Définition
Les paramètres de zones doivent être définis dans le fichier templates/[NOM_GABARIT]/template.xml du gabarit défini dans votre charte graphique.
Les paramètres de zone sont définis sous une balise <parameters>, sous la balise <zone> concernée comme dans l'exemple ci-dessous:
<template> <zones> <zone id="default"> <parameters> <parameter name="color" type="file"> <label i18n="false">Couleur</label> <description i18n="false">Couleur</description> <widget>edition.colorpicker</widget> </parameter> </parameters> </zone> </zones> </template>
Paramétrage
Le paramétrage des paramètres de zone est accessible depuis le bouton Paramétrer la vue actif lors de la sélection d'une zone ou d'élément de zone (contenu ou service)
Ce bouton dépend de la sélection donc il peut apporter des paramètres de vue supplémentaires liés au gabarit, élément de zone, service et contenu.

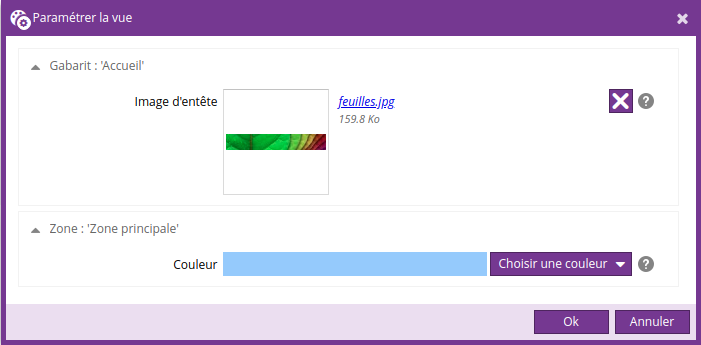
Une boite de dialogue affiche les paramètres disponibles suivant la sélection, groupés par type:

Cliquez sur "Ok" pour enregistrer les paramètres.
Héritage
Les paramètres de vue d'une zone ont une notion d'héritage. Par défaut, ils ne sont pas hérités, de sorte que si le paramètre n'est pas renseigné, il reste vide quelque soit la valeur renseignée sur la page parente.
Il est donc possible d'intégrer une notion d'héritage qui permet, lorsqu'un paramètre de vue n'est pas renseigné, de récupérer sa valeur de son parent.
Pour cela, utiliser l'attribut inherit sur la balise parameter. Sa valeur peut être :
|
Valeur de l'attribut inherit |
Signification |
|
* |
Il hérite du paramètre de vue portant le même nom de la zone portant le même sur la page parente. |
|
* -> [nom de la zone] -> [nom du paramètre] |
Il hérite du paramètre de vue portant le nom [nom du paramètre] de la zone [nom de la zone] sur la page parente quelque soit son gabarit. |
|
[nom du gabarit] -> [nom de la zone] -> [nom du paramètre] |
Il hérite du paramètre de vue portant le nom [nom du paramètre] de la zone [nom de la zone] sur la page parente si elle a pour gabarit [nom du gabarit]. |
|
[nom du gabarit] -> vide |
Ce paramètre de vue n'est pas hérité si la page parente a pour gabarit [nom du gabarit]. |
Dans tous les cas, param1 est défini sur la zone default :
Cas 1 - Pas d'héritage
<parameter name="param1"/>
L'attribut inherit n'existe pas, il n'y a pas d'héritage
Cas 2 - Héritage simple
<parameter name="param1" inherit="*"/>
<parameter name="param1" inherit="*->default->param1"/>
Le paramètre param1 de la zone default hérite du paramètre param1 de la zone default de la page mère (dans le cas où il est bien défini sur la zone default de la page mère)
Cas 3 - Héritage à partir d'un autre paramètre
<parameter name="param1" inherit="*->z1->param2"/>
Le paramètre param1 de la zone default hérite du paramètre param2 de la zone z1 de la page mère (dans le cas où param2 est bien défini sur la zone z1 de la page mère)
Cas 4 - Héritage selon le gabarit
<parameter name="param1" inherit="t1->z1->param1,t2->z2->param2"/>
Le paramètre param1 de la zone default hérite :
- du paramètre param1 de la zone z1 si la page mère utilise le gabarit t1,
- du paramètre param2 de la zone z2 si la page mère utilise le gabarit t2.
Cas 5 - Héritage conditionnel
<parameter name="param1" inherit="t2->z2->param2,t3->,*->z1->param1"/>
Le paramètre param1 de la zone default hérite :
- du paramètre param2 de la zone z2 si la page mère utilise le gabarit t2,
- rien si la page mère utilise le gabarit t3,
- du paramètre param1 de la zone z1 dans tous les autres cas.
L'ordre de définition des héritages est donc important. Si *->z1->param1 était défini en premier, la suite n'aurait pas d'importance.
Utilisation dans la charte graphique
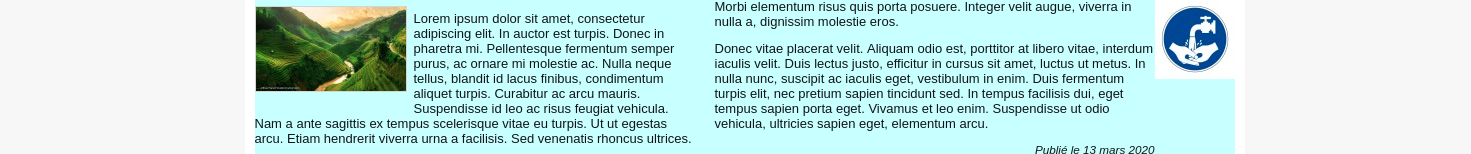
Dans notre exemple, ce paramètre de vue permet de changer la couleur de fond de la zone.
A l'aide du helper XSLT ViewParametersXSLTHelper, il est donc possible de changer la couleur de la zone. (Voir documentation du helper)
Par exemple :
<xsl:template name="zone-before"> <xsl:param name="count"/> <xsl:param name="zone-name"/> <xsl:param name="level"/> <xsl:param name="inherited"/> <xsl:variable name="color" select="ametys:zoneParameter($zone-name, 'color')"/> <xsl:if test="$color"> <xsl:attribute name="style">background-color:#<xsl:value-of select="$color"/></xsl:attribute> </xsl:if> </xsl:template>
Exemple de rendu:

Les paramètres d'élément de zone
Définition
Comme pour les paramètres de gabarits et de zone, les paramètres d'élément de zone doivent être définis dans le fichier templates/[NOM_GABARIT]/template.xml du gabarit défini dans votre charte graphique.
Les paramètres d'élément de zone sont définis sous une balise <zone-items> de la zone concernée, comme dans l'exemple ci-dessous:
<template> <zones> <zone id="default"> <zone-items> <parameters> <parameter name="picto" type="file"> <label i18n="false">Pictogramme</label> <description i18n="false">Pictogramme</description> <widget>edition.file</widget> <widget-params> <param name="allowSources">resource</param> <param name="filter">image</param> </widget-params> </parameter> <parameter name="color" type="string"> <label i18n="false">Couleur</label> <description i18n="false">Couleur</description> <widget>edition.colorpicker</widget> </parameter> </parameters> </zone-items> </zone> </zones> </template>
Paramétrage
Le paramétrage des paramètres de zone est accessible depuis le bouton Paramétrer la vue actif lors de la sélection d'une zone ou d'élément de zone (contenu ou service)
Ce bouton dépend de la sélection donc il peut apporter des paramètres de vue supplémentaires liés au gabarit, zone, service et contenu.

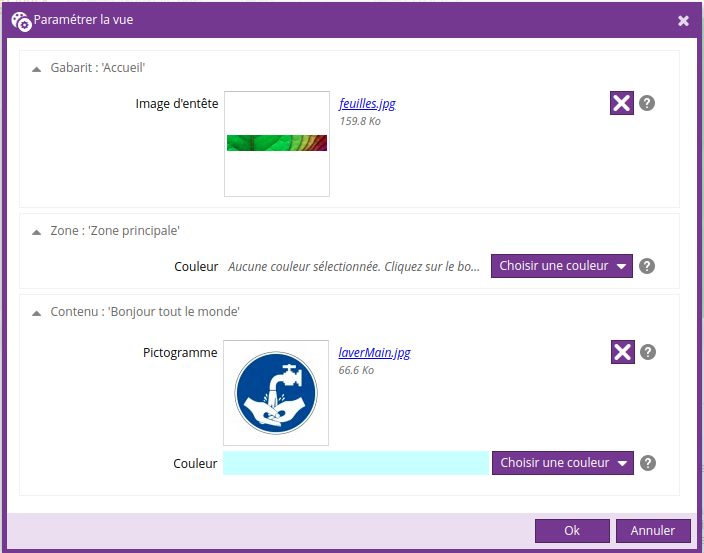
Une boite de dialogue affiche les paramètres disponibles suivant la sélection, groupés par type:

Cliquez sur "Ok" pour enregistrer les paramètres.
Utilisation dans la charte graphique
Dans notre exemple, ce paramètre de vue permet de changer la couleur de fond du zone item et d'ajouter une icone.
A l'aide du helper XSLT ViewParametersXSLTHelper, il est donc possible de changer la couleur du zone item et d'afficher l'icone. (Voir documentation du helper)
Par exemple :
<xsl:template name="zone-item-before">
<xsl:param name="position"/>
<xsl:param name="count"/>
<xsl:param name="zone-name"/>
<xsl:param name="level"/>
<xsl:param name="inherited"/>
<xsl:param name="id"/>
<xsl:param name="type"/>
<xsl:param name="content-id"/>
<xsl:param name="service"/>
<xsl:param name="content-type"/>
<xsl:variable name="color" select="ametys:zoneItemParameter($id, 'color')"/>
<xsl:if test="$color">
<xsl:attribute name="style">background-color:#<xsl:value-of select="$color"/></xsl:attribute>
</xsl:if>
<xsl:variable name="picto" select="ametys:zoneItemParameter($id, 'picto')"/>
<xsl:if test="$picto">
<img src="{resolver:resolveImage($picto/@type, $picto/@path, 80, 80)}" style="float:right;"/>
</xsl:if>
</xsl:template> Exemple de rendu:

Les paramètres de vue de service
Définition
Les paramètres de vue du service doivent être définis dans le fichier de description de la vue services/[NOM_PLUGIN]/pages/services/[NOM_SERVICE]/[NOM_VUE].xml dans votre charte graphique.
Par exemple, pour définir des paramètres pour la vue galerie du service affichant le contenu d'un répertoire de l'explorateur de ressources, le fichier a modifié est services/web/pages/services/explorer-folder/galery_3.3.xml.
Les paramètres sont définis sous une balise <parameters> comme dans l'exemple ci-dessous:
<service> <parameters> <parameter name="iconSize" type="string"> <label i18n="false">Taille des icones</label> <description i18n="false">Couleur de la zone</description> <enumeration> <entry> <value>small</value> <label i18n="false">Petite</label> </entry> <entry> <value>medium</value> <label i18n="false">Moyenne</label> </entry> <entry> <value>big</value> <label i18n="false">Grande</label> </entry> </enumeration> </parameter> </parameters> </service>
Paramétrage
Le paramétrage des paramètres de vue d'un service est accessible depuis le bouton Paramétrer la vue actif lors de la sélection du service:
Ce bouton dépend de la sélection donc il peut apporter des paramètres de vue supplémentaires liés au gabarit, zone et zone item.

Une boite de dialogue affiche les paramètres disponibles suivant la sélection, groupés par type:

Cliquez sur "Ok" pour enregistrer les paramètres.
On retrouve dans cette boite de dialogue, les éventuels paramètres d'élément de zone (Pictogramme, Couleur), la vue du service et les paramètres associée à la vue sélectionnée.
Les paramètres de vue d'un service sont également accessible depuis la fenêtre de configuration du service (bouton Paramétrer le service)

Les paramètres de vue sont affichés (si ils existent) sous la liste déroulante du choix de la vue.

Utilisation dans la charte graphique
Vous pouvez récupérer les paramètres de vue dans le rendu du service à l'aide du helper XSLT ViewParametersXSLTHelper (Voir documentation du helper)
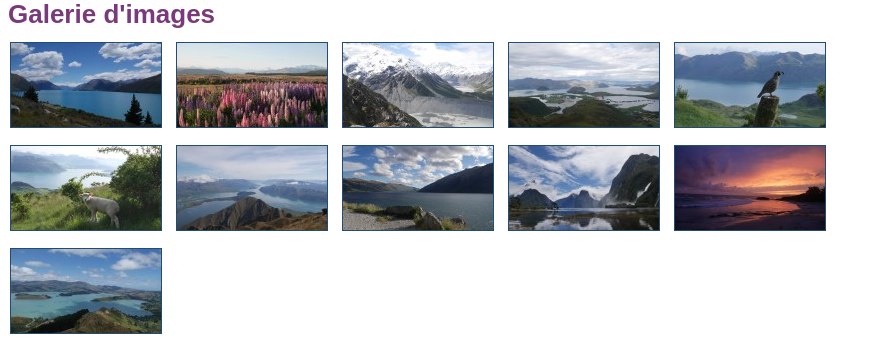
Dans notre exemple ici le paramètre de vue permet de changer la tailles des images pour la galerie d'mages de l'explorateur de ressources.
<xsl:variable name="size" select="ametys:serviceViewParameter('iconSize')"/>
<xsl:choose>
<xsl:when test="$size = 'small'">
<img src="{resolver:resolveBoundedImage('explorer', @id, 70, 70)}" alt="{@name}"/>
</xsl:when>
<xsl:when test="$size = 'medium'">
<img src="{resolver:resolveBoundedImage('explorer', @id, 100, 100)}" alt="{@name}"/>
</xsl:when>
<xsl:when test="$size = 'big'">
<img src="{resolver:resolveBoundedImage('explorer', @id, 150, 150)}" alt="{@name}"/>
</xsl:when>
<xsl:otherwise>
<img src="{resolver:resolveBoundedImage('explorer', @id, 100, 100)}" alt="{@name}"/>
</xsl:otherwise>
</xsl:choose> Exemple de rendu :
- petite icônes

- grande icônes

Les paramètres de contenu
Définition
Pour définir les paramètres de vue de contenu, il faut créer un fichier XML associé à la vue du contenu dans la charte graphique.
Par exemple, pour définir des paramètres pour la vue "main" d'un contenu de type article, il faut créer un dossier portant comme nom l'identifiant du type de contenu org.ametys.web.default.Content.article et ajouter dans ce dossier un fichier xml ayant le même nom en y associant un suffixe pour la vue du contenu : org.ametys.web.default.Content.article-main.xml.
On aura donc comme chemin de ce XML : skins/[NOM_SKIN]/stylesheets/content/org.ametys.web.default.Content.article/org.ametys.web.default.Content.article-main.xml.
Dans ce fichier, les paramètres de vue de contenu sont définis comme dans l'exemple ci-dessous:
<content> <parameters> <parameter name="hideTitle" type="boolean"> <label i18n="false">Cacher le titre</label> <description i18n="false">Cacher le titre</description> </parameter> </parameters> </content>
Paramétrage
Le paramétrage des paramètres de vue d'un contenu est accessible :
- soit depuis le bouton Paramétrer la vue actif lors de la sélection du contenu:

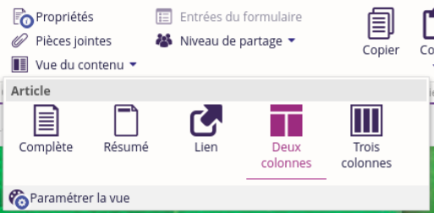
- soit depuis le menu Vue de contenu > Paramétrer la vue

Une boite de dialogue affiche les paramètres disponibles suivant la sélection, groupés par type.
On y retrouve également les éventuels paramètres de gabarit, zone et élément de zone.
La vue du contenu peut être modifié depuis cette boite de dialogue.

Cliquez sur "Ok" pour enregistrer les paramètres.
Cette boîte de dialogue permet aussi de sélectionner la vue du contenu
Utilisation dans la charte graphique
Vous pouvez récupérer les paramètres de vue dans le rendu du contenu à l'aide du helper XSLT ViewParametersXSLTHelper (Voir documentation du helper)
Dans notre exemple ici, le paramètre de vue permet de cacher le titre principal du contenu :
<xsl:variable name="hideTitle" select="ametys:contentViewParameter('hideTitle')" />
<xsl:if test="not($hideTitle) or $hideTitle = 'false'">
<xsl:call-template name="zone-header">
<xsl:with-param name="content">
<span class="content-title summary"><xsl:value-of select="$title"/></span>
<xsl:if test="$subtitle != ''">
<span class="content-subtitle"><xsl:value-of select="$subtitle"/></span>
</xsl:if>
</xsl:with-param>
</xsl:call-template>
</xsl:if> Les paramètres de vue globaux
Les paramètres de vue globaux sont des paramètres qui s'appliquent à tous les gabarits, zone, élément de zone, vue du service ou contenu.
Ils sont définis dans le fichier conf/parameters.xml de la charte graphique.
Dans ce fichier, les paramètres sont définis en fonction de leur type sous :
- une balise <templates>
- une balise <zones>
- une balise <zoneitems>
- une balise <contents>
- une balise <services>
Voici un exemple pour ce fichier qui reprend tous les paramètres définis ci-dessus :
<parameters> <templates> <parameter name="image" type="file" inherit="*"> <label i18n="false">Image d'entête</label> <description i18n="false">Image d'entête</description> <widget>edition.file</widget> <widget-params> <param name="allowSources">resource</param> <param name="filter">image</param> </widget-params> </parameter> </templates> <zones> <parameter name="color" type="string" inherit="*->default->color"> <label i18n="false">Couleur</label> <description i18n="false">Couleur</description> <widget>edition.colorpicker</widget> </parameter> </zones> <zoneitems> <parameter name="picto" type="file"> <label i18n="false">Pictogramme</label> <description i18n="false">Pictogramme</description> <widget>edition.file</widget> <widget-params> <param name="allowSources">resource</param> <param name="filter">image</param> </widget-params> </parameter> <parameter name="color" type="string"> <label i18n="false">Couleur</label> <description i18n="false">Couleur</description> <widget>edition.colorpicker</widget> </parameter> </zoneitems> <contents> <parameter name="hideTitle" type="boolean"> <label i18n="false">Cacher le titre</label> <description i18n="false">Cacher le titre</description> </parameter> </contents> <services> <parameter name="iconSize" type="string"> <label i18n="false">Taille des icones</label> <description i18n="false">Couleur de la zone</description> <enumeration> <entry> <value>small</value> <label i18n="false">Petite</label> </entry> <entry> <value>medium</value> <label i18n="false">Moyenne</label> </entry> <entry> <value>big</value> <label i18n="false">Grande</label> </entry> </enumeration> </parameter> </services> </parameters>
Tous ces paramètres seront ajoutés aux paramètres de vue définis individuellement pour chaque gabarit, zone, zone item, contenu ou service.
La gestion de ces paramètres est la même qu'expliquée ci-dessus
Attention, les noms de paramètres doivent être unique par type.
Par exemple, si un paramètre global de gabarit se nomme "image", il se sera pas possible de nommer un autre paramètre de gabarit "local" avec ce même nom.