Cette section explique comment déplacer une page.
Déplacer une page
Emplacement de la page
La première étape est de trouver la page. Voir la rubrique "Trouver une page".
Déplacement
La deuxième étape est de déplacer la page.
Pour déplacer une page il faut utiliser la technique du "glisser-déposer" ou en anglais "drag and drop" (pour la culture internet, wikipedia donne une définition du glisser-déposer).
Pour effectuer cette opération dans Ametys, cliquer sur la page, tout en maintenant le clic, déplacer la page vers l'emplacement souhaité. Une icône est affichée pour décrire l'emplacement où la page sera insérée. Ensuite il suffit de relâcher le clic pour déposer la page à l'endroit désiré.
Les modifications sont directement reflétées en ligne une fois la page déplacée (réorganisation des rubriques, mise à jour de l'adresse de la page, ...)
Les paragraphes suivants détaillent les différentes possibilités de déplacement d'une page ainsi que les icônes utilisés pour déplacer une page.
Déplacement sous une page
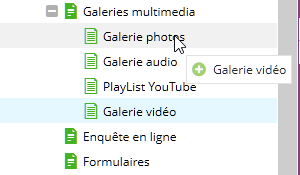
Exemple de déplacement sous une page, dans cet exemple la page Galerie vidéo sera déposée sous la page Galerie photos :
L'icône + symbolise l'ajout de la page.
Déplacement entre deux pages
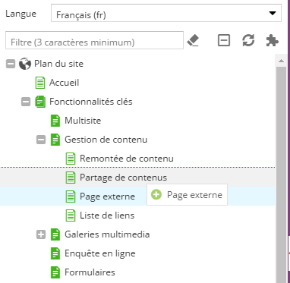
Exemple de déplacement entre deux pages, cela permet de choisir la position de la page dans le plan du site, dans cet exemple la page Page externe sera déposée entre Remontée de contenu et Partage de contenus :
L'icône + symbolise l'ajout entre deux pages, la ligne verte (composée de tirets) symbolise l'emplacement entre les pages.
Déplacement en première position
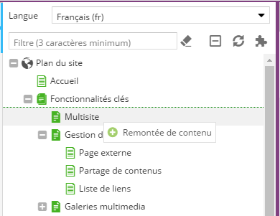
Exemple de déplacement en première position, dans cet exemple, la page Remontée de contenu sera déposée juste avant Multisite.
L'icône + symbolise l'ajout en première position, la ligne verte (composée de tirets) symbolise l'emplacement entre les pages.
Autres types de déplacement
Voici les autres icônes que vous pouvez rencontrer lorsque vous effectuez un déplacement :
Effets de bord
Le fait de déplacer une page modifie son adresse (sauf si celle-ci reste dans le même dossier).
Les liens internes à Ametys pointant vers cette page seront automatiquement modifiés pour utiliser la nouvelle adresse. En revanche, les liens externes ne trouveront plus la page (cas des utilisateurs ayant mis la page en favori, lien depuis les moteurs de recherches, ...).
Pour palier à ce problème, il faut créer un alias pour la page (l'ancienne adresse devra rediriger vers la nouvelle adresse). Cette opération est fortement conseillée pour les pages les plus importantes de votre site et/ou celles ayant le plus de trafic.
Les modifications sont directement reflétées en ligne une fois la page renommée.