Mise en garde
Ces outils sont réservés à des utilisateurs avancés ayant certaines connaissances en programmation informatique. Certaines opérations peuvent avoir des conséquences directes sur le fonctionnement de l'application, et une mauvaise manipulation pourrait avoir des conséquences inattendues (bugs graphiques notamment).
Onglet Développeur
L'onglet statique Développeur du ruban propose un ensemble d'outils avancés qui s'avèrent utiles pour les développeurs.
Ainsi cette section est simplement une rapide présentation de certaines fonctionnalités proposées aux développeurs. Dans 99% de cas, un utilisateur d'Ametys ne se servira jamais de ces outils.
Aperçu du menu
Fonctionnalités
Suivi des messages du bus
Cet outil propose une interface de suivi des messages du bus.
Ce sont des messages que s'échangent différents composants Javascript de l'application. Par exemple, un outil envoie un message qu'un bouton pourra intercepter pour se mettre à jour.
Ouverture de l'outil

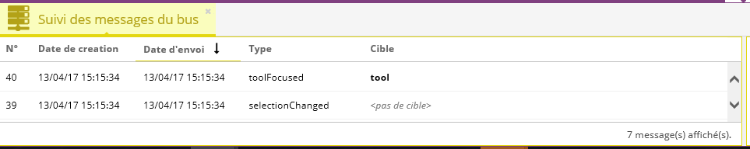
Aperçu de l'interface de suivi
Trois messages ont été récemment envoyés : toolFocused, toolActivated et toolOpened.
![]()
Ce bouton permet d'effacer les messages actuellement affichés dans l'interface.
Suivi des requêtes serveur
Cet outil propose une interface de suivi des requêtes serveur. Ce sont des messages qui sont échangés entre le poste client et le serveur de l'application. Par exemple, lorsqu'un utilisateur CMS effectue une recherche sur les contenus, une requête est envoyée au serveur pour lui demander d'effectuer cette recherche.
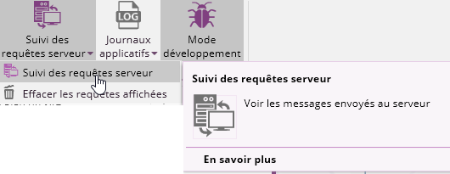
Ouverture de l'outil

Aperçu de l'interface de suivi
Une des dernières requêtes reçues par le serveur de la part du poste client était en rapport avec l'ouverture de l'éditeur en ligne de charte graphique.

Ce bouton permet d'effacer les messages actuellement affichés dans l'interface.
Onglet Intégrateur
L'onglet statique Intégrateur du ruban propose un ensemble d'outils avancés qui s'avèrent utiles pour les intégrateurs.
Ainsi cette section est simplement une rapide présentation de certaines fonctionnalités proposées aux intégrateurs. Dans 99% de cas, un utilisateur d'Ametys ne se servira jamais de ces outils.
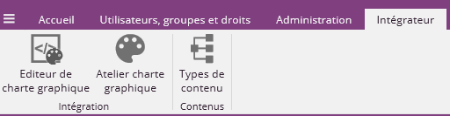
Aperçu du menu
Fonctionnalités
Éditeur de charte graphique
L'éditeur de charte graphique est apporté par le Plugin Editeur de chartes (installé par défaut dans l'application de démonstration Ametys).
Cet outil est un éditeur en ligne de charte graphique. Il est possible de modifier directement l'ensemble des fichiers de vos chartes graphiques : Javascript, CSS, XSL, etc...
Il se comporte comme l'explorateur de ressources. Vous pouvez :
- Créer, renommer ou supprimer des dossiers
- Créer, renommer, supprimer ou télécharger des fichiers.
Ouverture de l'outil

Choix de la charte graphique à copier/modifier
La liste des chartes disponibles dépend des droits qui vous sont affectés.
Cette action créée une copie de la charte sélectionnée. Si la charte est déjà en cours d'édition, c'est cette version qui sera à nouveau ouverte.
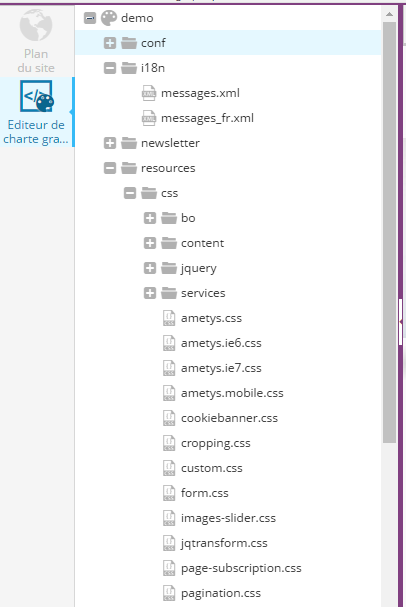
La zone d'outil latérale affiche les ressources de votre charte sous forme arborescente.
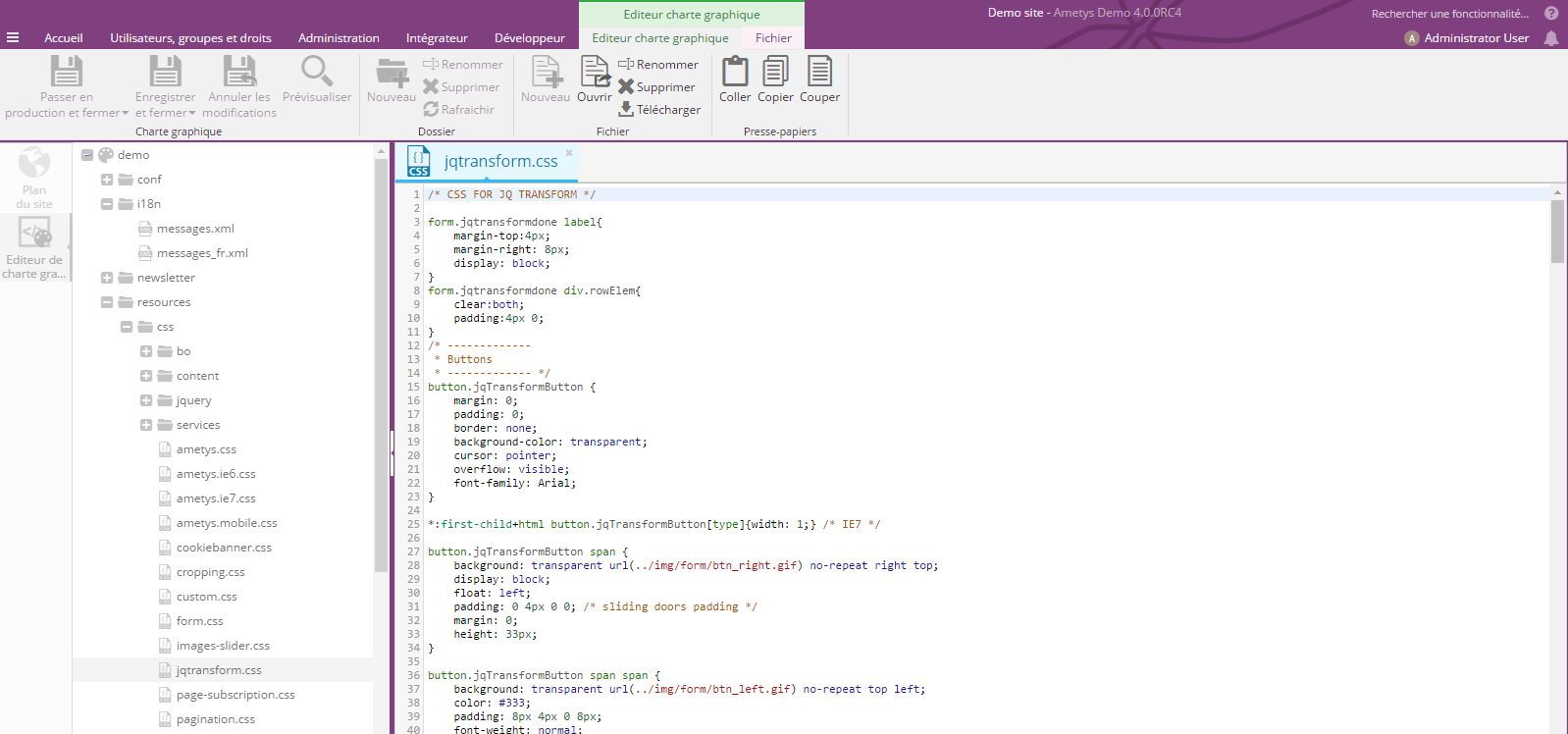
Édition de fichiers
Pour éditer un fichier, selectionnez le dans l'arbre des ressources et cliquez sur le bouton Ouvrir ou double-cliquez dessus.
Le fichier s'ouvre alors dans la zone centrale. A tout moment vous pouvez enregistrer et annuler vos modifications à l'aide des deux boutons similaires à ceux de l'éditeur en ligne.
Aperçu de l'interface de l'outil
Barre d'outils
Passer en production | Applique tous les changements en cours. Ecrase les fichiers de la charte actuellement en production par les nouveaux. |
Ré-initialiser | Annule tous les changements en cours : les fichiers reviennent dans le même état que ceux de la charte en production. Toutes les modifications effectuées seront alors définitivement perdues. |
Prévisualier | Prévisualisation des modifications sur le site entier dans une nouvelle fenêtre. |
Faîtes attention lors de l'utilisation de l'action Passer en production. Les changements seront directement effectifs sur l'ensemble des sites utilisant la charte qui a été modifiée. Soyez sûr d'avoir pris le temps de vérifié tous les changements effectués avec la fonctionnalité de Prévisualisation.
Si vous quittez l'éditeur de charte, vos changements ne seront pas perdus. Vous pourrez revenir à la charte en cours de modifications dans le futur.
Seul une instance de charte peut être éditée. Tous les utilisateurs effectuant des modifications travailleront sur la même version. Une nouvelle copie de la charte sera seulement effectuée après les actions Passer en production ou Ré-initialiser.
La copie est enregistrée dans le dossier WEB-INF/data/skins. Contactez l'administrateur de l'application si jamais vous aviez besoin de restaurer des fichiers de ce dossier.