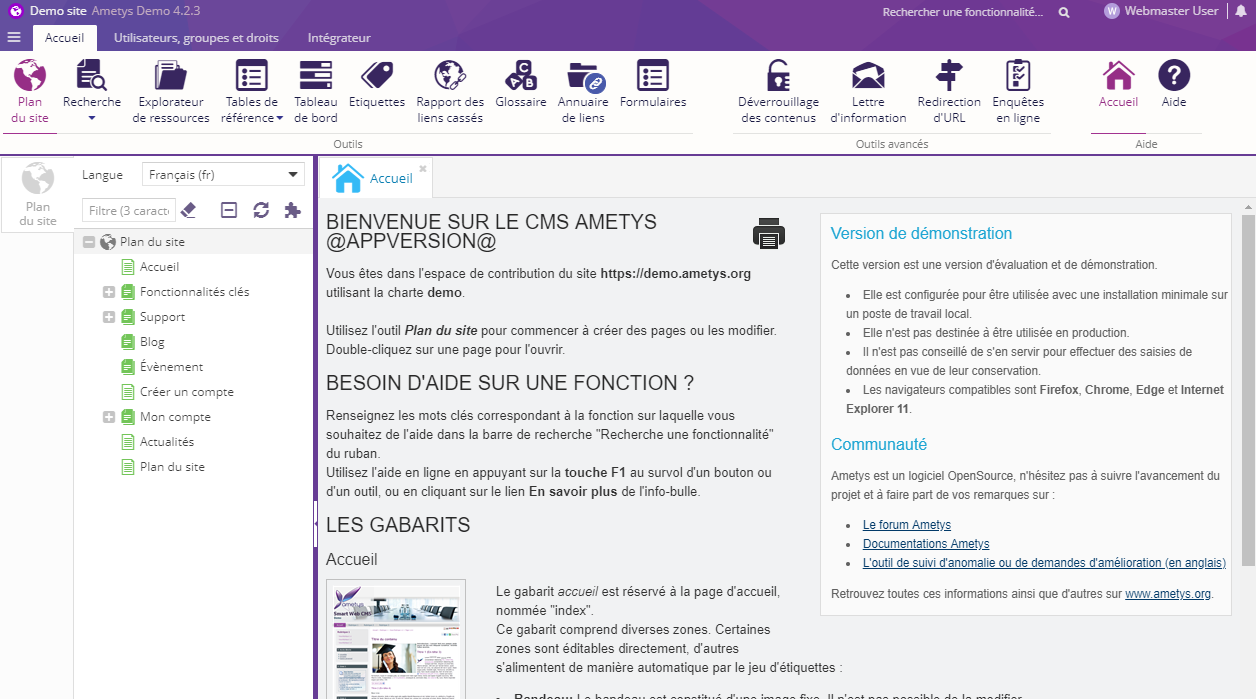
Une fois la connexion établie, le back-office s'affiche sur votre écran.
L'interface du back-office est composée de trois zones principales.
La zone centrale
Il s’agit de la zone principale de travail qui permet l’affichage des pages, des contenus mais également des outils tels que la recherche, le tableau de bord, l'aide, etc.
Chaque type de composant est représenté par des onglets de couleur :
- Les outils sont affichés en bleu

- Les pages sont affichées en orange

- Les contenus sont affichés en vert

Personnalisez l'affichage des onglets dans la zone centrale
Pour ouvrir vos préférences, cliquez sur le bouton Webmaster / user situé en haut à droite de l'interface pour sélectionner Mes préférences.

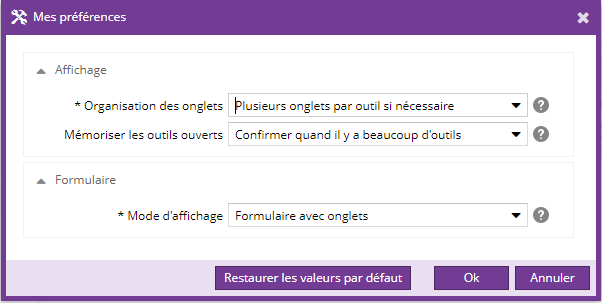
Dans vos préférences, vous pouvez sélectionner la méthode de gestion des onglets de la zone principale.

|
Paramètre |
Description |
Obligatoire |
|
Organisation des onglets |
Choisissez l'organisation des onglets :
|
Oui |
|
Mémoriser les outils ouverts |
Lorsque le navigateur est redémarré, cette option permet de définir si les outils précédemment ouverts sont automatiquement rouverts ou pas. Par défaut vous serez averti quand vous aurez trop d'outils ouverts et Ametys vous proposera de réinitialiser les outils ouverts. |
Non |
|
Mode d'affichage |
Choisissez le mode d'affichage des formulaires :
|
Oui |
La zone latérale
Cette zone permet de manipuler certains outils prédéfinis tels que le plan du site , l'explorateur de ressources , l’historique d’un contenu, etc.
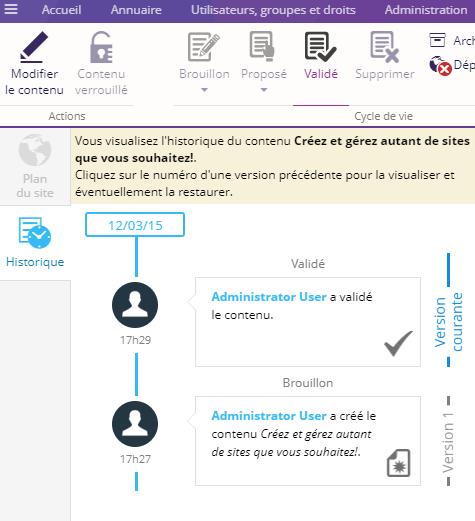
| Explorateur de ressources | Historique d'un contenu |
|---|---|
|
|  |
| Exemples d'outils ouverts dans la zone latérale | |
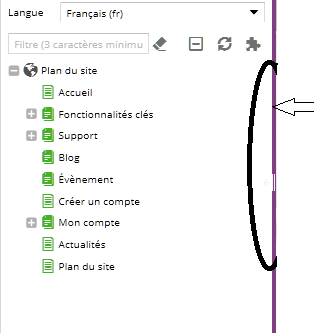
Il est possible d'ajuster la largeur de la zone latérale à l'aide de la souris. Une fois votre curseur positionné entre la zone latérale et la zone principale, maintenez le bouton gauche de la souris enfoncé et déplacez le curseur pour modifier la largeur de la zone à votre guise.
|
Votre curseur doit être positionné dans la zone violette.
|
Onglets de la zone latérale
Cette zone n'affichant que des outils, par conséquent, tous les onglets de la zone sont bleu.
Zone latérale avec l'outils Explorateur de ressources sélectionné
Le ruban
Il s’agit de la zone d’outils de commande, elle est composée d’onglets et de boutons. Elle se met à jour automatiquement en fonction des outils ouverts.
Deux zones de ruban sont accessibles.
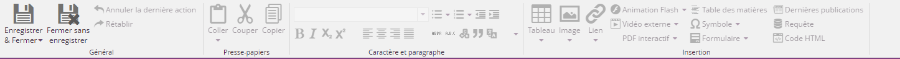
La zone haute du ruban en violet (composée d'onglets)

La zone basse du ruban en gris (composée de boutons)

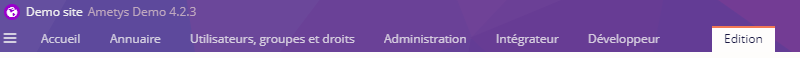
Le ruban par défaut de la version de démonstration possède cinq onglets statiques qui sont :
- Accueil
- Utilisateurs, groupes et droits
- Administration
- Intégrateur
- Développeur
Ces onglets sont en violet, l'onglet sélectionné est de couleur bleu foncé :
L'onglet Accueil est sélectionné
Astuce
Il est possible de faire disparaître momentanément les boutons du ruban en double-cliquant n'importe où dans la zone des onglets (bande violette). Cela permet de gagner de l'espace pour les utilisateurs qui possèdent un petit écran.
Les onglets contextuels
Le ruban dispose d'un mécanisme d'onglets contextuels. Ce sont des onglets dynamiques qui apparaissent / disparaissent suivant le contexte (l'objet sélectionné, les outils ouverts, ...).
Les onglets contextuels appartiennent généralement à un groupe pouvant regrouper plusieurs de ces onglets. Dans un souci d'ergonomie, les groupes et les onglets possèdent des couleurs variées, en revanche celles-ci n'ont pas de signification particulière.
Exemples
L'ouverture de l'explorateur de ressources ouvre un onglet contextuel nommé Ressources :

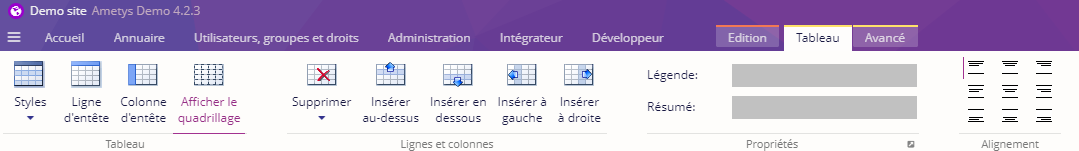
La sélection d'un contenu dans une page ouvre un groupe Page et sélectionne l'onglet Contenu.

La création d'un tableau en mode édition d'un contenu ouvre deux onglets Tableau et Avancé. On remarque que l'onglet Édition est aussi disponible, ce qui permet à l'utilisateur de revenir dans le menu d'édition du contenu sans quitter le travail en cours sur le tableau.

Pour aller plus loin : des notions indispensables
Nous utilisons dans Ametys les notions de pages, de contenus, de service ou encore d'édition en ligne.
- Les pages sont organisées de manière hiérarchique à travers l'outil plan du site, il s'agit de l'arborescence du site. Les pages peuvent contenir un ou plusieurs contenus et / ou services.
- L'édition en ligne est de type Wysiwyg (What you see is what you get, signifiant littéralement, Ce que vous voyez est ce que vous obtenez). L'éditeur vous permet de modifier les contenus.
Le mode édition vous donne accès à l'éditeur en ligne.
- La mise en ligne de vos contenus nécessite de valider ces derniers. Tous les contenus nouvellement créés ou modifiés sont à l'état de Brouillon. Tant que votre contenu n'est pas validé, la dernière version validée du contenu demeure visible sur le site.

Le principe de fonctionnement est décrit de façon détaillée à la page Cycle de vie