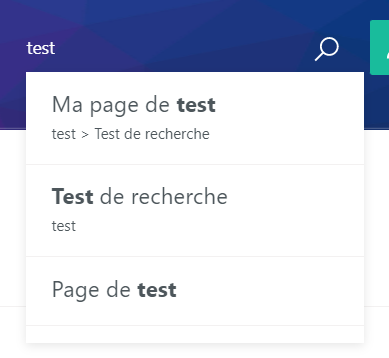
Si la charte graphique dispose d'un champ de recherche, il peut être intéressant de lui adjoindre une recherche directe et rapide sur les titres de page (appelé abusivement parfois auto-complétion).
La recherche rapide n'a pas de lien avec la recherche qui a lieu lorsqu'on on valide la recherche.
Par exemple, une recherche rapide des pages peut renvoyer n'importe quelle page du site, alors qu'en validant vous pouvez tomber sur un moteur de recherche de contenus de l'annuaire qui renverra moins de liens.

Head
Dans les scripts, importer le template head-fastsearch-script depuis plugin:web://stylesheets/helper/fastsearch.xsl
<xsl:import href="plugin:web://stylesheets/helper/fastsearch.xsl"/>
<head> ... <xsl:call-template name="head-fastsearch-script"/> ... </head>
Body
Exemple
<input type="text" ... data-ametys-fastsearch="page" data-ametys-fastsearch-result-classname-hide="noresult" />
Sur le champ <input> de recherche ajouter les attributs suivants :
|
Attribut |
Statut |
Valeurs |
Description |
|---|---|---|---|
|
data-ametys-fastsearch |
Obligatoire |
"page" (par défaut) |
|
|
data-ametys-fastsearch-limit |
|
Nombre <= 25 |
Nombre de résultats max renvoyés |
|
data-ametys-fastsearch-display |
|
|
Attribut à afficher.
|
|
data-ametys-fastsearch-result-classname |
|
ametys-fastsearch-result par défaut |
Classe CSS sur la popup listant les résultats |
|
data-ametys-fastsearch-result-classname-show |
|
|
Classe CSS sur la popup lorsque elle est affichée. |
|
data-ametys-fastsearch-result-classname-hide |
|
|
Classe CSS sur la popup lorsque elle est masquée. |
|
data-ametys-fastsearch-result-ul-classname |
|
|
Classe CSS sur le <ul> englobant les résultats de recherche |
|
data-ametys-fastsearch-result-li-classname |
|
|
Classe CSS sur les <li> englobant chaque résultat de recherche |
|
data-ametys-fastsearch-result-link-classname |
|
|
Classe CSS sur le <a> de chaque résultat de recherche |
|
data-ametys-fastsearch-result-title-classname |
|
ametys-fastsearch-result-title par défaut |
Classe CSS sur le <span> du champ principal affiché |
|
data-ametys-fastsearch-result-path-classname |
|
ametys-fastsearch-result-path par défaut |
Classe CSS sur le <span> du chemin du résultat de recherche |
|
data-ametys-fastsearch-throttle-time |
|
Durée en ms 500 par défaut |
Durée d'attente entre la frappe clavier et le lancement effectif de la recherche. Plus la valeur est faible plus le serveur sera sollicité inutilement au cours de la frappe du visiteur. Plus la valeur est forte plus le visiteur attendra inutilement à la fin de sa frappe. |
Ce sont les règles CSS de la charte graphique qui doivent se charger d'afficher/masquer la popup de résultats.
Soit la classe CSS pointée par data-ametys-fastsearch-result-classname est visible par défaut, et il faut utiliser data-ametys-fastsearch-result-classname-hide pour indiquer une classe CSS qui masquera la popup de résultats.
Soit la classe CSS pointée par data-ametys-fastsearch-result-classname est masquée par défaut, et il faut utiliser data-ametys-fastsearch-result-classname-show pour indiquer une classe CSS qui masquera la popup de résultats.
Exemple de code généré
<div class="{{data-ametys-fastsearch-result-classname}} {{data-ametys-fastsearch-result-classname-show|-hide}}" id="..." style="...">
<ul class="{{data-ametys-fastsearch-result-ul-classname}}">
<li class="{{data-ametys-fastsearch-result-li-classname}}">
<a href="..." class="{{data-ametys-fastsearch-result-link-classname}}">
<span class="{{data-ametys-fastsearch-result-title-classname}}">Ma page de <strong>test</strong></span>
<span class="{{data-ametys-fastsearch-result-path-classname}}">test > Test de recherche</span>
</a>
</li>
...
</ul>
</div>