Intégration de service tiers
La version 2.1.0 du plugin Annuaire de liens, fournit un point d'extension afin de récupérer des informations dynamiques issues d'un service tiers et de les afficher dans le rendu des liens.
Exemple d'applications :
- Afficher une pastille avec le nombre de mails non lus sur un lien pointant vers l'application de messagerie
- Afficher les prochains rendez-vous avec un aperçu en tooltip

Ces informations sont mises à jour périodiquement (par défaut toutes les minutes) auprès du service tiers.
Utilisation
Suivant votre application, vous pouvez disposer de un ou plusieurs fournisseurs d'information dynamiques.
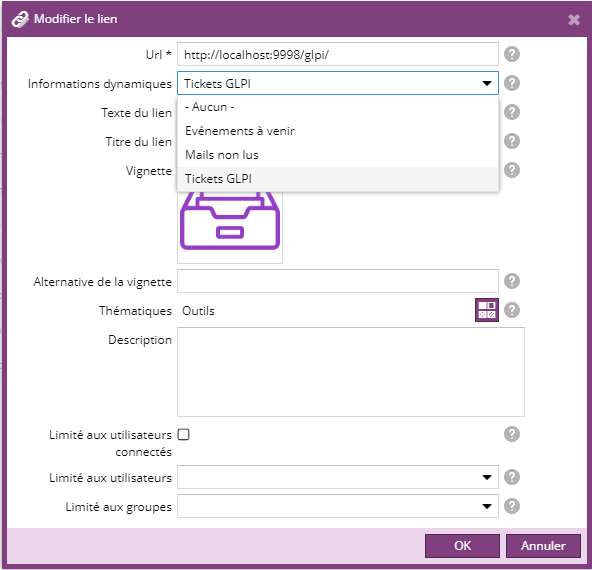
Dans ce cas, lors de la création ou la modification d'un lien de l'annuaire, un champ "Informations dynamiques" vous permet de choisir le fournisseur dans une liste déroulante et de l'associer à votre lien.
Ametys fournit 3 fournisseurs d'informations dynamiques :
- Tickets GLPI : pour récupérer la liste des tickets non résolus ouvert par l'utilisateur connecté. Vous devez disposer du plugin GLPI.
- Mails non lus : pour récupérer le nombre de mails non lus et un aperçu des X derniers mails depuis un serveur de messagerie Exchange, Bluemind ou Zimbra. Vous devez disposer du plugin correspondant à votre serveur de messagerie.
- Evénements à venir : pour récupérer le nombre de rendez-vous et un aperçu des X prochains RDV depuis un serveur de messagerie Exchange, Bluemind ou Zimbra. Vous devez disposer du plugin correspondant à votre serveur de messagerie.
Intégration
Intégration d'un fournisseur d'information dynamique
Pour commencer, vous devrez déclarer un nouveau point d'extension dans le fichier plugin.xml d'un plugin Ametys. Au besoin, vous serez donc amené à créer un nouveau plugin, suivez alors les instructions de la page Architecture d'un plugin Ametys
Pour chacun de vos services, déclarez un point d'extension de type org.ametys.plugins.linkdirectory.dynamic.DynamicInformationProviderExtensionPoint sur le modèle ci-dessous :
<extension id="ws.moodle" point="org.ametys.plugins.linkdirectory.dynamic.DynamicInformationProviderExtensionPoint" class="org.ametys.plugins.linkdirectory.dynamic.URLBasedDynamicInformationProvider"> <url>cocoon://plugins/moodle/ws/courses.xml</url> <label i18n="false">Liste des cours</label> </extension>
Pour chaque point d'extension, vous devez définir :
- une url (<url>) : cela peut-être l'url d'un web service externe (http://...) ou une url interne à l'application (cocoon://...)
- un libellé (<label>)
L'URL du webservice doit nécessairement renvoyer un flux XML respectant le format suivant :
<dynamic-information> <short-value>2</short-value> <long-value>2 cours</long-value> <tooltip> <item> <title>Génie mécanique en automobile</title> <summary><b>Statut:</b> Ouvert</summary> <footer>Jusqu'au mardi 10/09</footer> </item> <item> <title>Résistance des matériaux</title> <summary><b>Statut:</b> Rédaction en cours</summary> <footer>Jusqu'au lundi 24/02</footer> </item> </tooltip> </dynamic-information>
Ou en cas d'erreur :
<dynamic-information> <error-type>UNAUTHORIZED</error-type> <error-message>Vous n'avez pas accès, votre mot de passe a peut-être expiré.</error-message> </dynamic-information>
Il est possible d'utiliser des noms de variable dans la définition de l'URL du service. Les variables seront automatiquement remplacées par leur valeur calculée.
Voici la liste des variables disponibles:
| Variable | Valeur |
|---|---|
|
${lang} | Code la langue courante (ex: fr, en, ..) |
|
${site} | Nom du site courant (ex: www) |
|
${maxItems} | Nombres d'éléments maximun. Peut être utiliser pour récupérer les X prochains RDV ou les X derniers mails non lus |
|
${config:PARAM_NAME} |
Valeur d'un paramètre de configuration. |
|
${site-config:PARAM_NAME} |
Valeur d'un paramètre de configuration du site courant. |
Exemple de fournisseur d'information dynamique utilisant les variables :
Exemple
<extension id="ws.mon.service"
point="org.ametys.plugins.linkdirectory.dynamic.URLBasedDynamicInformationProvider"
class="org.ametys.plugins.linkdirectory.dynamic.DynamicInformationProviderExtensionPoint">
<url>cocoon://plugins/monservice/ws/${site}/{$lang}/info.xml?nbElmts=${maxItems}&api={config:mon-service-api-key}</url>
<passwordChangeUrl>cocoon://plugins/monservice/ws/${site}/{$lang}/changePassword.xml?password=${password}</passwordChangeUrl>
<label i18n="false">Liste des cours</label>
</extension> L'url calculée sera de la forme cocoon://plugins/monservice/ws/www/fr/info.xml?nbElmts=3&api=AqjZjhd458sjAhdcxo58e79szpd
L'url passwordChangeUrl n'est utile que si le mot de passe de l'utilisateur est utilisé, contrairement à une clef d'API ou un compte principal.
Mise en forme des informations dynamiques
Coté rendu, les informations récupérées dynamiquement sont par défaut insérées sous le lien associé et mises en forme en respectant le format HTML suivant (en prenant exemple sur le flux XML défini plus haut)
<dynamic-information id="link-info-8137285721861206-c4257f52-7faa-40c5-9daa-ce6e873a08fe"> <span class="link-info-short-value">2</span> <span class="link-info-long-value">56</span> <span class="link-info-tooltip"> <span class="link-info-item"> <span class="link-info-title">Génie mécanique en automobile</span> <span class="summary"><b>Statut:</b> Ouvert</span> <span class="link-info-footer">Jusqu'au mardi 10/09</span> </span> <span class="link-info-item"> <span class="link-info-title">Résistance des matériaux</span> <span class="summary"><b>Statut:</b> Rédaction en cours</span> <span class="link-info-footer">Jusqu'au lundi 24/02</span> </span> </span> </dynamic-information>
Le contenu de dynamic-information sera copié à l'intérieur d'un span ayant comme classe link-dynamic-info, à l'intérieur du lien.
Cette vue est surchargeable dans la charte graphique et de nouvelles vues peuvent être ajoutées.
-
Pour surcharger la vue par défaut, procédez comme pour la surcharge du rendu d'un service en créant un fichier skins/[NOM_SKIN]/services/link-directory/pages/services/directory/dynamic-info/default.xsl
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:import href="plugin:link-directory://pages/services/directory/dynamic-info/default.xsl"/> <!-- Vos surcharge ici --> </xsl:stylesheet>
-
Pour ajouter une nouvelle vue, créez un fichier skins/[NOM_SKIN]/services/link-directory/pages/services/directory/dynamic-info/[MA_VUE].xsl
Pour ensuite utiliser cette vue, vous devez surcharger le template "dynamic-info-view" dans le rendu du service<xsl:template name="dynamic-info-view">MA_VUE</xsl:template>
Attention, cette vue est appliquée pour tous les liens.Il n'est pas possible de personnaliser le format HTML en fonction du lien au sein d'un même service.
Gestion des erreurs
En cas d'erreur, la vue doit placer un attribut errorType sur le dynamic-information concerné, exemple
<dynamic-information id="directoryLink://e396deff-d8a1-4377-aee2-b8bfaa27d720" errorType="UNAUTHORIZED"> <span class="link-info-error-message">Vous n'avez pas accès, votre mot de passe a peut-être expiré.</span > <span class="link-info-change-password"> <a href="javascript:void(0)" title="Enregistrer un nouveau mot de passe de connexion au service" class="link-info-change-password-button"> <span>Saisir votre mot de passe</span> </a> </span> </dynamic-information>
(La vue par défaut ajoute un lien pour changer son mot de passe dans le cas où l'erreur est UNAUTHORIZED)
Cette vue n'est pas insérée comme pour les résultats dans le lien, mais en dessous (afin de pouvoir utiliser des liens à l'intérieur du message d'erreur).
Deux span ayant pour classe link-dynamic-info-error sont disponible au même niveau que le lien, un pour contenir les messages en provenance du serveur, et un contenant un message par défaut en cas d'erreur grave (même pas de retour de message d'erreur de la part du serveur)
Changement de mot de passe
Le template link-dynamic-info-change-password-template est inséré au même moment que le script javascript et crée un template dans la page qui sera copié afin d'afficher un message de changement de mot de passe.
La vue par défaut générée est la suivante :
<script id="template-6379233973086729" type="text/template"> <div style="display: none;" class="link-dynamic-info-change-password" id="change-password-6379233973086729"> <div class="link-dynamic-info-change-password-intro-message">Veuillez saisir votre mot de passe de connexion au service.</div> <div style="display: none;" class="link-dynamic-info-change-password-error-message" id="error-div-6379233973086729"></div> <div class="link-dynamic-info-change-password-field"> <div class="link-dynamic-info-change-password-label"> <label for="6379233973086729">Mot de passe</label> </div> <div class="link-dynamic-info-change-password-input"><input placeholder="Nouveau mot de passe" id="field-6379233973086729" type="password"/></div> </div> </div> </script>