Installation
- Arrêter le serveur
- Télécharger les jars du plugin et ajouter-les (ametys-plugin-socialnetworking-1.x.x.jar et ametys-plugin-socialnetworking-resources-1.x.x.jar) dans le répertoire WEB-INF/lib de votre application Ametys
- Redémarrer le serveur
Aides à l'intégration graphique
Ce plugin fournit des aides ("helper") sous forme de template XSL pour la création de chartes graphiques, liés à des réseaux sociaux: Twitter, Facebook, ShareThis, Google+ ou envoi de mail
"Helpers" Facebook
Bouton "J'aime"
Cet "helper" vous permet d'ajouter le bouton "J'aime" ("Like") de Facebook sur vos pages. Ce bouton permet aux internautes de partager du contenu avec ses amis sur Facebook.
Trois gabarit de boutons sont proposés:
Pour insérer le bouton "J'aime", importez la feuille de style xslt dans votre template XSL
<xsl:import href="plugin:socialnetworking://stylesheets/helpers/facebook.xsl" />
Puis utilisez le template nommé FB_like
<xsl:call-template name="FB_like">
<xsl:with-param name="absoluteUrl"><xsl:value-of select="concat($absolute-site-uri-prefix, '/', $lang, '/', $page-path, '.html')"/></xsl:with-param>
<xsl:with-param name="rendering-context"><xsl:value-of select="$rendering-context"/></xsl:with-param>
<xsl:with-param name="layout">standard</xsl:with-param>
</xsl:call-template>
Le template accepte les paramètres suivant:
| Paramètre | Description |
absoluteUrl | L'url absolue de la page |
layout | Gabarit du bouton parmi: 'standard', 'button_count' ou 'box_count'. |
action | 'like' ou 'recommend. Verbe à afficher: Like/J'aime ou Recommend/Je recommande |
showFaces | true pour afficher la miniature du profil sous le bouton. |
width | La largeur en pixels. |
height | La hauteur en pixels. |
colorsheme | Couleur du thème : 'light' or 'dark'. |
Bouton "Partager"
Cet "helper" vous permet d'ajouter le bouton "Partager" ("Share") de Facebook sur vos pages. Ce bouton permet aux internautes de partager du contenu avec ses amis sur Facebook.
Trois gabarit de boutons sont proposés:
Pour insérer le bouton "Partager", importez la feuille de style xslt dans votre template XSL
<xsl:import href="plugin:socialnetworking://stylesheets/helpers/facebook.xsl" />
Puis utilisez le template nommé FB_share
<xsl:call-template name="FB_share">
<xsl:with-param name="text"><i18n:text i18n:key="SKIN_FACEBOOK_SHARE_TEXT"/></xsl:with-param>
<xsl:with-param name="layout">box</xsl:with-param>
<xsl:with-param name="rendering-context"><xsl:value-of select="$rendering-context"/></xsl:with-param>
</xsl:call-template>
Le template accepte les paramètres suivant:
| Paramètre | Description |
text | Le texte du bouton. Par défaut "Share" |
layout | Gabarit du bouton parmi: 'button', 'icon' or 'box'. |
counter | true pour afficher un compteur. |
"Helper" Google+
Cet "helper" vous permet d'ajouter le bouton "Google+" sur vos pages. Ce bouton permet aux internautes de partager du contenu avec sur Google+.
4 tailles sont disponibles: small,medium, standard ou tall
Pour chaque taille (excepté "tall") il est possible d'afficher ou non le compteur.
Pour insérer le bouton Google+, importez la feuille de style xslt dans votre template XSL
<xsl:import href="plugin:socialnetworking://stylesheets/helpers/google.xsl" />
Puis utilisez à l'endroit souhaité le template:
<xsl:call-template name="GOOGLE_plus_one">
<xsl:with-param name="counter">true</xsl:with-param>
</xsl:call-template>
Le template accepte les paramètres suivant:
| Paramètre | Description |
size | Taille du bouton: small, medium, standard ou tall. |
counter | true / false pour afficher ou non le compteur. |
lang | Langue du compteur. |
| url | Url à partager. Par défaut il s'agit de l'url courante |
"Helper" ShareThis
Ce "helper" vous permet d'ajouter le gadget "ShareThis" sur vos pages. Ce gadget permet aux internautes de partager le contenu sur le réseau social de leur choix (Twitter, Facebook, Google+, LinkedIn, Pinterest) ou par email.
5 gabarits sont proposés:
Pour insérer le widget ShareThis, importez la feuille de style XSLT dans votre template XSL
<xsl:import href="plugin:socialnetworking://stylesheets/helpers/sharethis.xsl" />
Puis utilisez à l'endroit où vous souhaitez le template:
<xsl:call-template name="ShareThis">
<xsl:with-param name="layout">multi-channel</xsl:with-param>
</xsl:call-template>
Par défaut, 7 partages sont actifs: Twitter, Facebook, LinkedIn, Google Plus, Pinterest, Mail et ShareThis. Chacun de ces liens peut-être désactivé au travers un paramètre du template XSL ShareThis. Dans l'exemple ci-après, les liens Google+, Pinterest et le partage par mail est désactivé:
<xsl:call-template name="ShareThis">
<xsl:with-param name="layout">multi-channel</xsl:with-param>
<xsl:with-param name="feature-gooleplus">false</xsl:with-param>
<xsl:with-param name="feature-pinterest">false</xsl:with-param>
<xsl:with-param name="feature-mail">false</xsl:with-param>
</xsl:call-template>
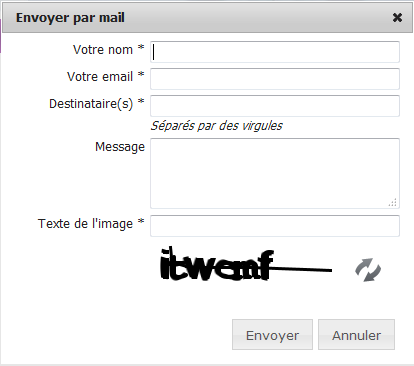
"Helper" envoyer par mail
Ce "helper" permet d'ajouter un lien "envoyer par mail" sur vos pages. Le lien ouvre une popup permettant à l'internaute d'envoyer le lien vers la page courante par mail aux destinataires de son choix.
A noter que cette fonctionnalité n'utilise pas la fonctionnalité mail de ShareThis, les mails sont envoyés par le CMS Ametys.
Pour insérer le lien "envoyer par mail", importez la feuille de style XSLT dans votre template XSL:
<xsl:import href="plugin:socialnetworking://stylesheets/helpers/sendByMail.xsl" />
Puis utilisez à l'endroit souhaité le template "sendByMailForm":
<xsl:call-template name="sendByMailForm">
<xsl:with-param name="link-content"><img src="{ametys:skinURL('img/mailto.png')}"/><i18n:text i18n:key="PLUGINS_SOCIAL_NETWORKING_SEND_MAIL_INFO" i18n:catalogue="plugin.socialnetworking"/></xsl:with-param>
</xsl:call-template>
Le paramètre link-content est le contenu HTML du lien. Par défaut il contient simplement le texte "Envoyer par mail", vous pouvez le surcharger pour modifier le texte, ajouter une image, etc ...