Introduction
Ce plugin apporte des service permettant l'ajout de widgets (gadgets iGoogle ou Netvibes) à vos pages.
Il utilise le projet open source Shindig qui fournit une implémentation des standards OpenSocial pour effectuer le rendu des gadgets. Ce plugin supporte aussi les gadgets UWA.
De plus, il est possible d'ajouter des flux RSS ou des pages HTML dans vos gadgets.
Fonctionnalités
Ajout d'un gadget pré-configuré
Ouvrir le menu d'ajout des services et ajouter le service nommé Gadget.
Ce service vous permet d'ajouter un gadget dont les paramètres (préférences utilisateurs) sont configurables.
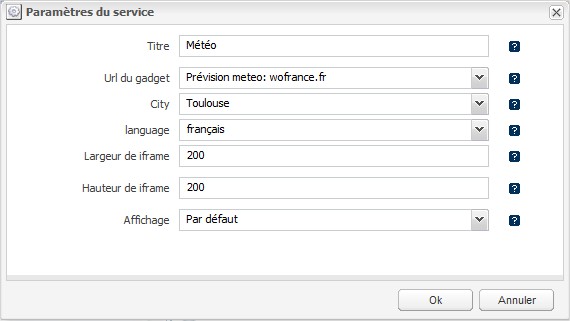
Dans l'interface de paramétrage du service, choisir le gadget de votre choix parmi la bibliothèque de gadgets à votre disposition, et remplissez les champs de configuration du gadget choisi.
Paramètres du service
| Paramètres | Description | Obligatoire ? |
Titre | Le titre du service. | non |
Url du gadget | Sélection du gadget à insérer. Les gadgets disponibles sont ceux définis dans votre bibliothèque de gadgets | oui |
Paramètres du gadget | Les paramètres requis par le gadget sélectionné. | oui |
Largeur de iframe | La largeur de l'iframe dans lequel sera inséré le gadget. | oui |
Hauteur de iframe | La hauteur de l'iframe dans lequel sera inséré le gadget. | oui |
Affichage | Choix de la vue utilisée pour le rendu du service. | oui |
Exemple d'aperçu : Météo
Ajout d'un conteneur de gadgets
Ouvrir le menu d'ajout des services et ajouter le service nommé Conteneur de gadgets.
Ce service permet l'ajout du "zone libre" dans votre page dans laquelle les visiteurs peut ajouter et paramétrer les gadgets de leurs choix.
Paramètres du service
| Paramètres | Description | Obligatoire ? |
Titre | Le titre du service | non |
Colonnes | Nombre de colonnes utilisées dans l'agencement du conteneur. | oui |
Autoriser le drag & drop | Cocher cette case pour autoriser les visiteurs à faire du drag & drop avec les gadgets. | non |
Autoriser la suppression | Cocher cette case pour autoriser les visiteurs à supprimer des gadgets dans le conteneur. | non |
Permettre de minimiser | Cocher cette case pour autoriser les visiteurs à minimiser les gadgets du conteneur. | non |
Insertion libre | Cocher cette case pour autoriser les visiteurs à ajouter leurs propres gadgets (pas obligatoirement depuis la bibliothèque). | non |
Nombre maximum de gadgets | Le nombre maximum de gadgets autorisé dans le conteneur. | non |
Identifiant du service | Ce champ est utilisé pour lier ou séparer des instances du services. Par exemple :
| non |
Affichage | Choix de la vue utilisée pour le rendu du service. | oui |
Rendu du service
Aperçu de la bibliothèque des gadgets
Les visiteurs choisissent des gadgets à ajouter parmi ceux défini dans la bibliothèque des gadgets.
Si l'insertion libre est autorisée dans les paramètres du service, les visiteurs peuvent ajouter leurs propres gadgets en spécifiant l'URL de celui-ci.
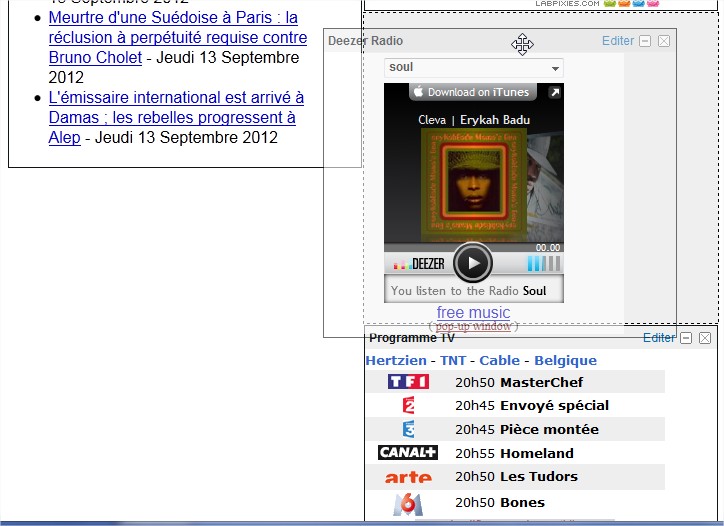
Aperçu d'un ensemble de gadgets dans un conteneur à deux colonnes
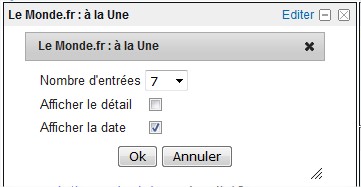
Aperçu des paramètres d'un gadget
Si le gadget possède des préférences utilisateurs, les visiteurs peuvent modifier leurs propres préférences en cliquant sur le bouton Éditer (souvent situé sur la barre supérieure du gadget).
Les préférences sont sauvegardées pour la prochaine visite de l'internaute.
Déplacement des gadgets (drag&drop)
Si le drag & drop est autorisé dans les paramètres du service, les visiteurs peuvent déplacer les gadgets à l'intérieur du conteneur.
1 - Drag
2 - Drop