Liste des versions
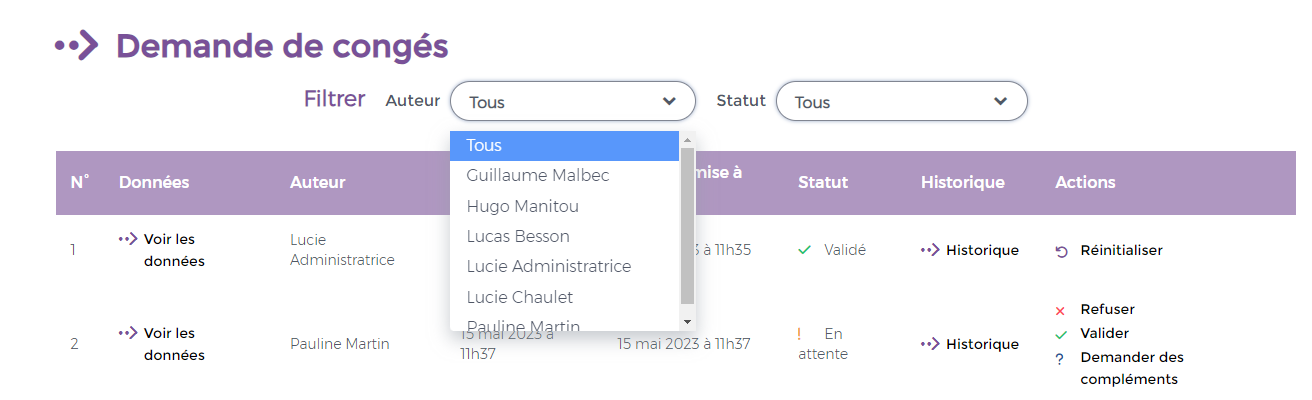
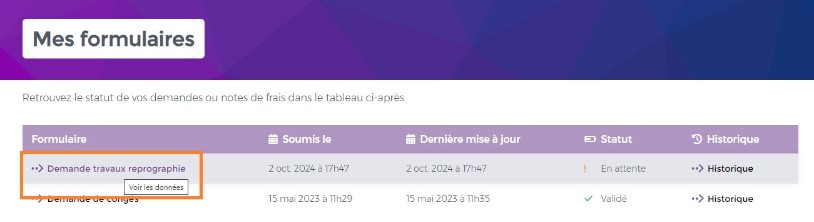
Deux filtres ont été ajoutés pour faciliter la recherche sur les entrées du tableau de bord :
- Auteur
- Statut

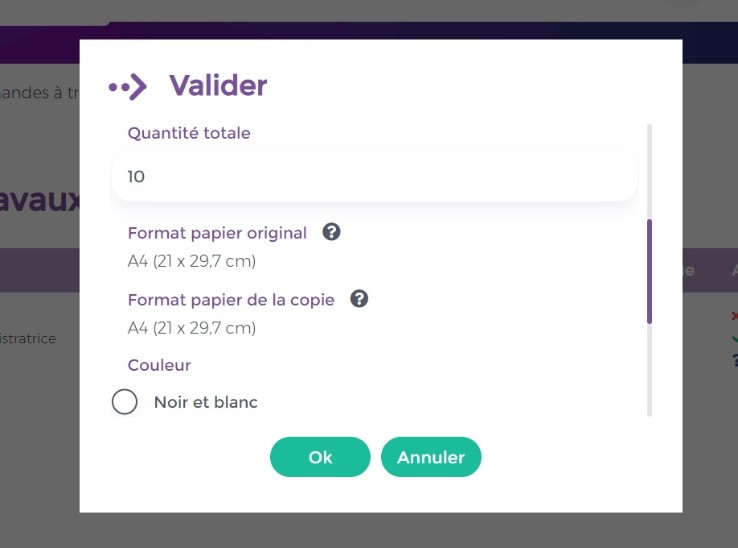
Le soumissionnaire peut modifier les entrées d'un formulaire depuis le tableau de bord "Mes soumissions".
Pour cela, il est nécessaire que le statut de l'entrée autorise la modification.

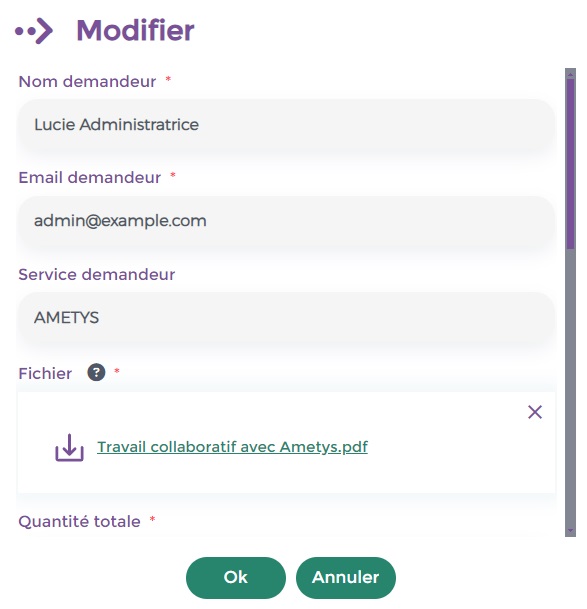
La fenêtre suivante s'ouvre et permet de réaliser les modifications :

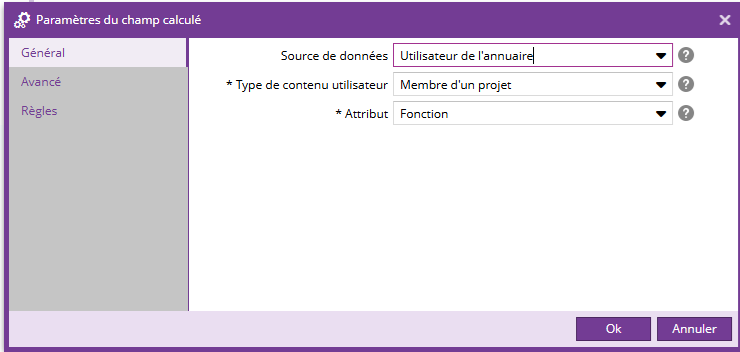
Une nouvelle source est disponible pour les champs calculés : "Utilisateurs de l'annuaire".
Celle-ci permet, après avoir choisi le type de contenu utilisateur, d'afficher un attribut d'un utilisateur de l'annuaire.
Exemple de configuration de ce type de champ calculé :

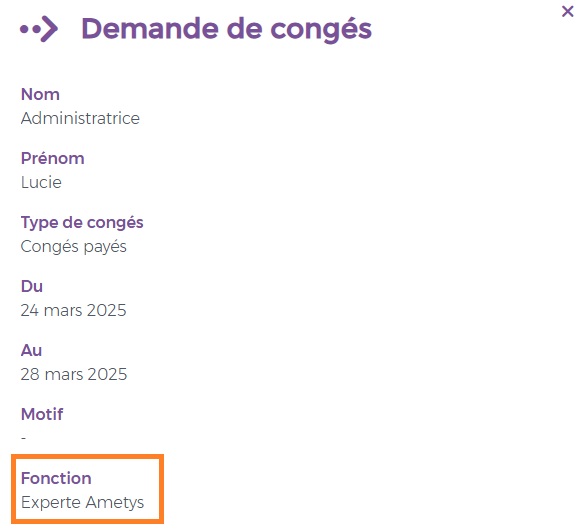
Le champ se calcule automatiquement à la soumission du formulaire :

Un nouveau paramètre "Auto-complétion" est disponible sur les champs de formulaire de type texte.
Ce paramètre permet au navigateur de proposer la complétion avec des valeurs précédemment renseignées sur le type sélectionné.
Le paramètre Auto-complétion peut être modifié si le formulaire contient déjà des données.
Les destinataires des mails de notification peuvent maintenant être configurés :
- Saisie directe des adresses emails
- Sélection d'un champ du formulaire rempli avec des adresses emails.
Les champs listés sont :
-
- champs de type texte simple avec une règle de validation email
- champs de type liste à choix avec Saisie manuelle avec email

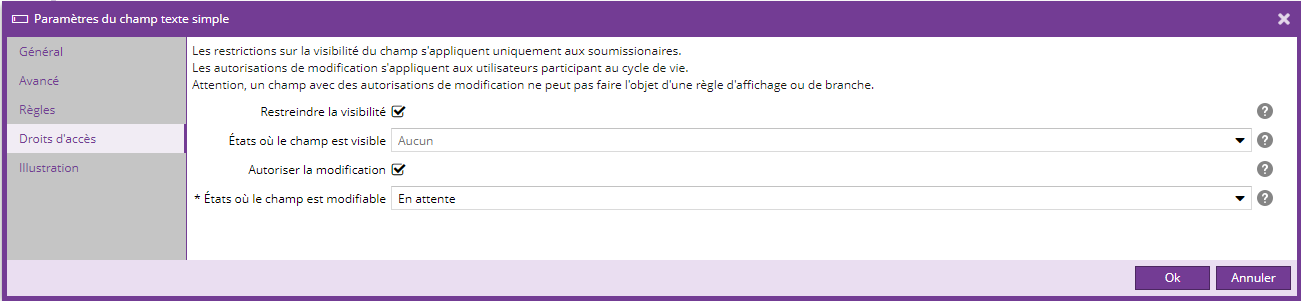
La restriction en lecture/écriture n'est disponible que sur les formulaires possédant un cycle de vie.
Un nouvel onglet intitulé "Droits d'accès" est disponible lors de la modification d'un champ :
Sur ce champ, cet onglet permet de :
- Restreindre la visibilité
- Un champ restreint en visibilité n'est pas visible sur le formulaire, sur le tableau de bord des soumissions (service Mes Soumissions), sur les mails d'accusé de réception et de sortie de liste d'attente.
- Cette fonctionnalité peut être utile pour les champs de traitement interne modifiables uniquement par des administrateurs
- Le restriction en visibilité n'est disponible que si le champ ne possède pas de données.
- Autoriser la modification
- Un champ peut être modifiable uniquement sur les états compatibles (états contenant une action d'édition)
- La modification de ce champ est disponible sur le tableau de bord sur le front office au moment d'effectuer l'action (voir cette release note)
- Un champ ayant la modification autorisée ne peut pas posséder de règles
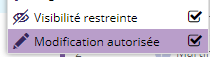
Deux nouveaux pictogrammes sont présents sur la vue en arbre d'un formulaire :

Sur le front office, lors du changement d'état depuis le tableau de bord, la modification d'entrées est possible, si le champ possède un droit de modification (détaillé ici)
Cette modification est possible uniquement si l'état contient une action d'édition.

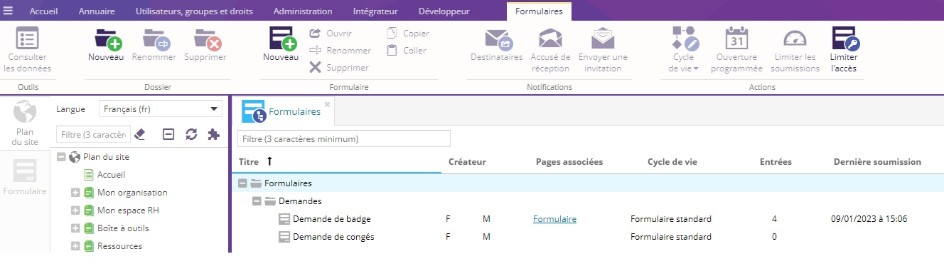
Les nouveaux formulaires sont disponibles !
Le nouvel outil est constitué de :
- Une vue en arbre des formulaires permettant de classer les formulaires par dossier, de configurer les formulaires (cycle de vie, ouverture programmée, limitation de soumissions, accusés de réception, envoi d'invitation ...), de gérer les droits et de consulter les données.

- Un outil de gestion de chaque formulaire (vue en arbre des champs, ajout et configuration des champs, configuration de branches entre pages ... )

- Un outil de gestion des entrées

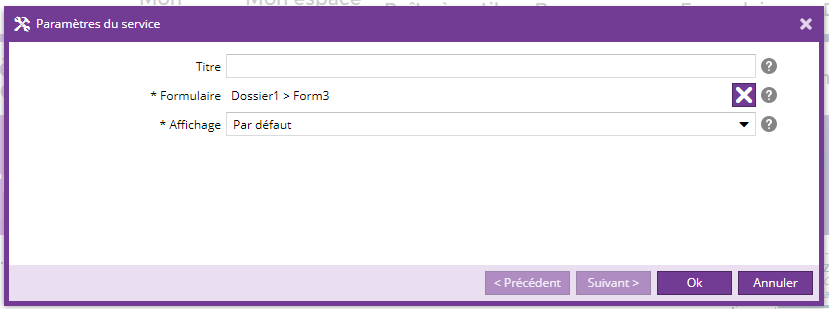
- Un service d'ajout de formulaire dans une page

- Un service Tableau de bord pour visualiser les entrées personnelles de chaque formulaire

- Un service Tableau de bord de traitement pour administrer les entrées des formulaires.
Pour plus d'informations, veuillez consulter cette page.
Le service "Tableau de bord des formulaires" permet aux utilisateurs du site de visualiser l'ensemble des réponses faites aux formulaires et leur statut.

Depuis ce tableau de bord, l'utilisateur peut visualiser le détail de sa demande et l'historique du statut

Les formulaires offrent maintenant la possibilité de gérer les coûts.
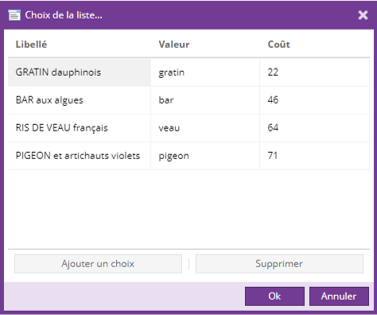
- Il est possible de définir qu'une liste déroulante participe au coût :

Il est alors possible d'associer un coût à chaque option de la liste déroulante (nouvelle colonne Coût) :

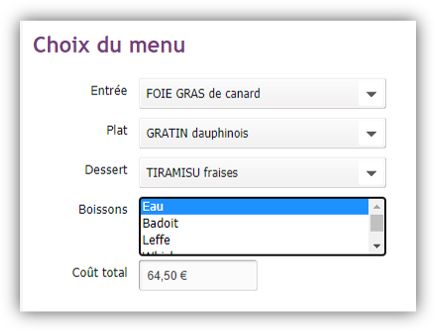
- Un nouveau champ "Coût" est présent : il s'agit d'un champ en lecture seule, qui affiche le coût de total des options sélectionnées.

Il est possible de choisir l'unité de ce champ coût :

Voici un exemple d'utilisation de ce champ Coût :

Pour plus d'informations sur l'édition des formulaires, veuillez consulter cette page.
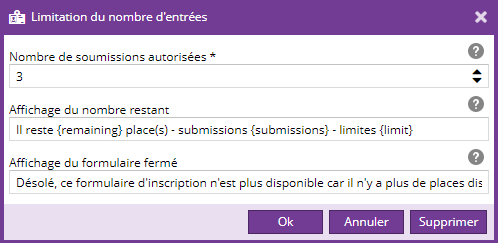
Il est maintenant possible de définir une limite du nombre d'entrées d'un formulaire.
Au-delà de cette limite, le formulaire n'est plus disponible.

Vous trouverez plus d'informations sur cette page.
Description des champs du formulaire
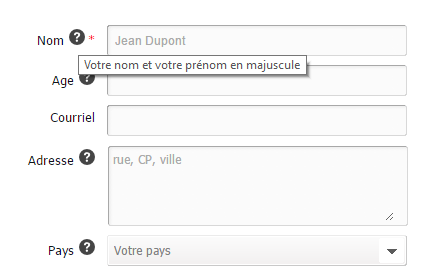
Il est possible définir une description sur les champs de type texte, textarea, liste, mot de passe, captcha et case à cocher.
Coté rendu, par défaut (surchargeable dans la skin), la description est insérée au niveau du "label", sous forme d'un tooltip. Le HTML produit est :
<div class="label"> <label id="Ametys_Gen_1_label" for="Ametys_Gen_1">Nom <span title="Votre nom et votre prénom en majuscule" class="input-help"> <span>Aide</span> </span> <span class="mandatory-marker">*</span> </label> </div>
Exemple de rendu avec la skin de démonstration:
Il est possible d'afficher le tooltip à droite des champs. Pour cela il faut surcharger le template "form-input-description" qui par défaut est vide.
Le template qui fait le rendu est form-field-description
Le template qui fait le rendu au niveau du libellé est form-label-description et par défaut il se contente de faire appel à form-field-description
Reportez-vous la XSL docbbok2html.xsl du plugin forms pour plus de détails.
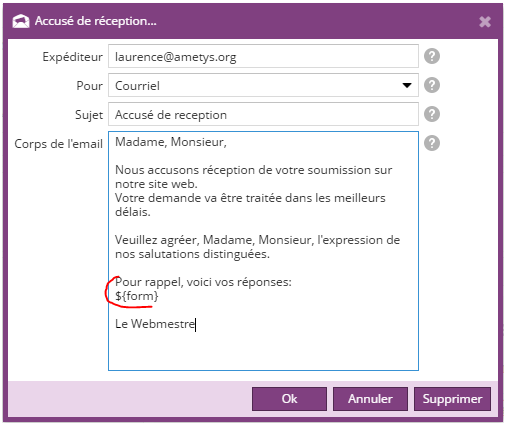
Insertion des champs saisis dans l'accusé de réception
Dans la définition de l'accusé de réception, il est possible d'utiliser le joker ${form}, pour insérer les réponses dans l'accusé de réception.
Par exemple :
Les réponses seront affichées dans le mail de manière strictement identique au mail de notification.
Surcharge du contenus des mails
Il est possible de surcharger les mails de notifications et accusés de réception. Les XSL pouvant être surchargées sont les suivantes:
- WEB-INF/param/view/stylesheets/forms/mail/results-text.xsl : XSL pour le mail de notification au format texte
- WEB-INF/param/view/stylesheets/forms/mail/results.xsl : XSL pour le mail de notification au format HTML
- WEB-INF/param/view/stylesheets/forms/mail/form-entry.xsl : XSL commune aux mails de notification et accusé de réception pour l'affichage des réponses (texte ou HTML)
Il est également possible de surcharger les mails en fonction de la charte graphique :
- skins/[SKIN_NAME]/stylesheets/forms/mail/results-text.xsl : XSL pour le mail de notification au format texte
- skins/[SKIN_NAME]/stylesheets/forms/mail/results.xsl : XSL pour le mail de notification au format HTML
- skins/[SKIN_NAME]/stylesheets/forms/mail/form-entry.xsl : XSL commune aux mails de notification et accusé de réception pour l'affichage des réponses (texte ou HTML)
Exemple de fichier WEB-INF/param/view/stylesheets/forms/mail/form-entry.xsl
<xsl:stylesheet version="1.0" xmlns:i18n="http://apache.org/cocoon/i18n/2.1" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:import href="plugin:forms://stylesheets/forms/mail/form-entry.xsl"/> <xsl:template match="entry" mode="text"> <!-- Surcharge des réponses pour le format text (commune à tous les sites) --> </xsl:template> <xsl:template match="entry" mode="html"> <!-- Surcharge des réponses pour le format HTML (commune à tous les sites) --> </xsl:template> </xsl:stylesheet>