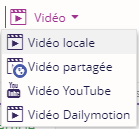
Le plugin Média incorporés propose 4 moyens pour insérer une vidéo dans vos contenus.
Insertion d'une vidéo
Pour savoir quel format vidéo utiliser, veuillez vous référer à cette page.
Dans votre contenu en édition, positionnez le curseur à l'endroit où vous souhaitez insérer une vidéo puis dans l'onglet "Edition", cliquez sur le menu "vidéo".

Vous avez différentes possibilités pour insérer une vidéo.
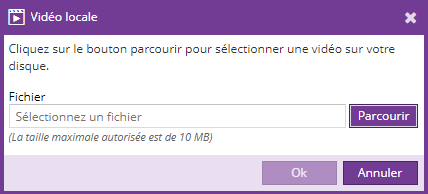
Une vidéo en local depuis votre disque dur

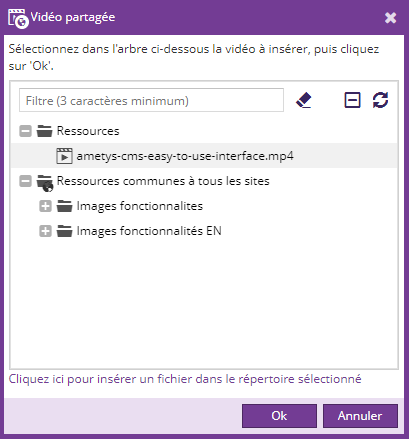
Une vidéo partagée de l'explorateur de ressources

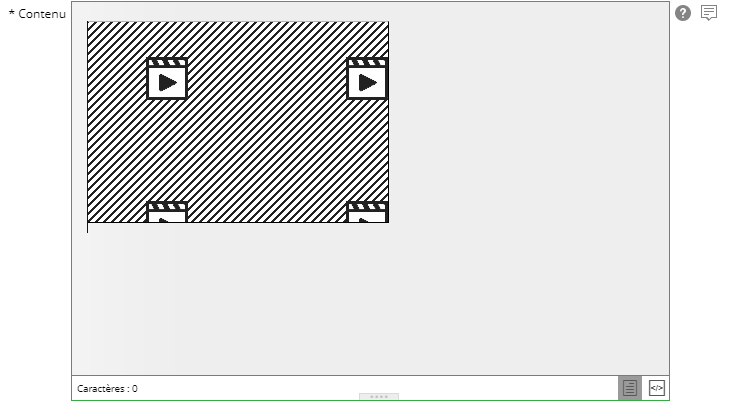
Après insertion d'une vidéo en local et partagée vous pourrez voir un cadre aux dimensions par défaut du lecteur vidéo comme ci-dessous:

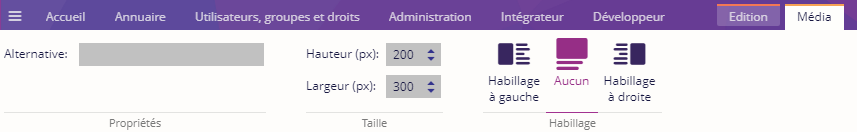
En sélectionnant le cadre de la vidéo l'onglet "Média" va apparaître en haut à coté de l'onglet "Edition".
Dans l'onglet "Média" il y a des outils qui vous permettrez de mettre une alternative à l'animation, de modifier la disposition et les dimensions de la vidéo.

Une vidéo externe Youtube

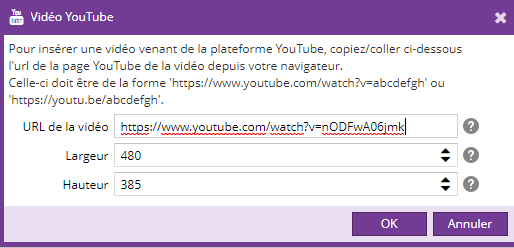
Dans la boite de dialogue, renseignez:
- l'url de la vidéo sur la platforme Youtube (attention d'être bien sur la page de la vidéo sur Youtube)

- La largeur du lecteur vidéo (480 pixels par défaut)
- La hauteur du lecteur vidéo (385 pixels par défaut)
Après insertion vous pourrez voir un cadre aux dimensions du lecteur comme ci-dessous:

En sélectionnant le cadre de la vidéo vous avez accès à l'onglet "Média" pour mettre une alternative à l'image, modifier la position et les dimensions.
Une vidéo externe Dailymotion
Puis dans la boite de dialogue, renseignez:
- l'url de la vidéo sur la plateforme Dailymotion (attention d'être bien sur la page de la vidéo sur Dailymotion)

- La largeur du lecteur vidéo (480 pixels par défaut)
- La hauteur du lecteur vidéo (360 pixels par défaut)
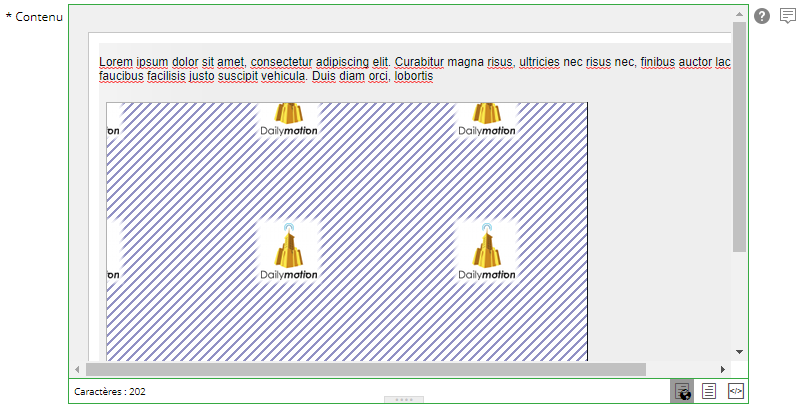
Après insertion vous pourrez voir un cadre aux dimensions du lecteur comme ci-dessous.

En sélectionnant le cadre de la vidéo vous avez accès à l'onglet "Média" pour mettre une alternative à l'image, modifier la position et les dimensions.