Le plugin Front Notification apporte un nouveau type de contenu "Flash infos" permettant de faciliter l'intégration d'alertes, notifications, flash infos dans les pages du site.
Le type "Flash info" est composé des champs suivants:
- un titre (title)
- un texte court simple (text)
- un texte riche (content)
- une date de début (start-date)
- une date de fin (end-date)
- un boolean pour masquer les dates (hide-date)
Le plugin fournit également un helper JS pour intégrer les flash infos sous forme de popup ou de bannière.
Le helper permet d'afficher la ou les alertes une par une.
Il peut intégrer des boutons "J'ai lu" et "Me rappeler plus tard":
- "J'ai lu" : permet de stocker en localStorage (en mode anonyme) ou dans les préférences utilisateurs (en mode connecté) que l'info a été lue qu'elle n'a plus besoin d'être affichée à l'utilisateur.
Affiche l'info suivante si il y en a une, sinon ferme la popup ou bannière - "Me rappeler plus tard": Affiche l'info suivante si il y en a une, sinon ferme la popup ou bannière. L'info sera à nouveau afficher à l'utilisateur lors de sa prochaine visite (ou si il rafraichit la page)
Exemples d'intégration
Définition du filtre
On définira un filtre (inputdata) dans le ou les templates devant afficher les flash infos (fichier filters/default.xml des gabarits).
Par exemple:
<filter id="flashinfos" target="content"> <context type="current-site"/> <content-types> <type id="org.ametys.plugins.front-notification.Content.flashinfo"/> </content-types> <view>main</view> <tags> <tag key="BLOCKING_FLASH_INFO"/> </tags> <metadata condition="AND"> <metadata id="start-date" type="date" operator="lte">today</metadata> <metadata id="end-date" type="date" operator="gte">today</metadata> </metadata> <sort-information> <sort metadataId="start-date" ascending="false"/> </sort-information> <handle-user-access>true</handle-user-access> </filter>
Le filtre ci-dessus permet de remonter l'ensemble des flash infos étiquetés "Flash info bloquante", triés par date de début, dont la date de début est inférieur à la date du jour et la date de fin supérieure à la date du jour.
Les droits de l'utilisateur courant sont pris en compte avec <handle-user-access>true</handle-user-access>, il est donc possible de cibler les infos à afficher en fonction du groupe de l'utilisateur par exemple (via la gestion des droits Ametys).
Attention à n'utiliser que sur des pages à accès limité !
Intégration HTML
Le HTML pour afficher un flash info n'est pas imposé.
Pour utiliser le helper JS:
- Importer le fichier
<script type="text/javascript" src="{ametys:pluginResourceURL('front-notification', 'js/FlashInfo.js')}"></script>
- chaque contenu doit être inséré à l'intérieur de la popup ou bannière, dans un <div> englobant avec l'attribut data-flashinfo-id contenant un identifiant unique. Utilisez par exemple {@id}@{@lastModifiedAt}
- pour intégrer un bouton "Me rappeler plus tard" ajoutez onclick="AmetysFlashInfo.showLater()" sur l'élément cliquable
- pour intégrer un bouton "J'ai lu" ajoutez onclick="AmetysFlashInfo.markAsRead()" sur l'élément cliquable
- définissez les méthodes JS qui seront appelées pour cacher et afficher la bannière ou popup
- enfin initialisez la popup ou bannière en appelant AmetysFlashInfo.initialize(selector, onShow, onHide, contextPath), où:
- selector: selector jquery pour identifier la popup ou bannière contenant les infos flash
- onShow: function JS qui sera appelée pour afficher la popup/bannière
- onHide: function JS qui sera appelée pour cacher la popup/bannière
- contextPath: à initialiser avec ametys:siteUriPrefix()
Exemple d'intégration sous forme d'une popup

<xsl:if test="/cms/inputData/Model/flashinfos/content and ametys:renderingContext() = 'front'">
<div class="flashinfo-popup" style="display: none;">
<h2 class="flashinfo-header"><i18n:text i18n:key="SKIN_FLASH_INFO_BANNER_TITLE" i18n:catalogue="skin.{$skin}" /></h2>
<!-- Iterate over flash info contents -->
<xsl:for-each select="/cms/inputData/Model/flashinfos/content">
<div class="flashinfo-content" data-flashinfo-id="{@id}@{@lastModifiedAt}">
<xsl:apply-templates select="html/body/node()" mode="move-hierarchy">
<xsl:with-param name="level" select="3"/>
</xsl:apply-templates>
</div>
</xsl:for-each>
<div class="flashinfo-bottom">
<a href="#" class="btn close" onclick="AmetysFlashInfo.showLater()"><i18n:text i18n:key="SKIN_FLASH_INFO_BANNER_CLOSE" i18n:catalogue="skin.{$skin}" /></a>
<a href="#" class="btn donotshowagain" onclick="AmetysFlashInfo.markAsRead()"><i18n:text i18n:key="SKIN_FLASH_INFO_BANNER_DONOTSHOWAGAIN" i18n:catalogue="skin.{$skin}" /></a>
</div>
</div>
<div class="flashinfo-popup-overlay"></div>
<script type="text/javascript">
function hideBanner() {
$j('.flashinfo-popup').remove();
$j('.flashinfo-popup-overlay').remove();
}
function showBanner() {
$j('.flashinfo-popup').show();
$j('.flashinfo-popup-overlay').show();
}
$j().ready(function() {
// Init and show flash info popup
AmetysFlashInfo.initialize(".flashinfo-popup", showBanner, hideBanner, "<xsl:value-of select="ametys:siteUriPrefix()"/>");
});
</script>
</xsl:if>
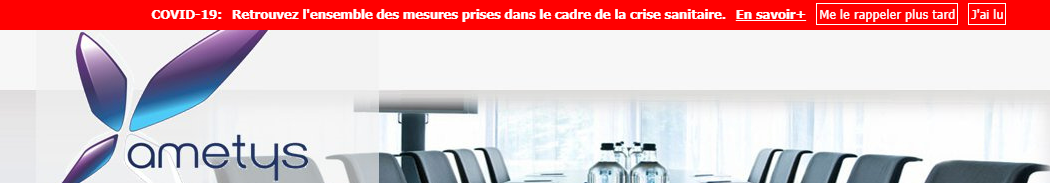
</xsl:template>Exemple d'intégration sous forme d'une bannière
On utilisera plutôt la vue "abstract" avec un lien "En savoir+" (affiché si le contenu riche du flash info n'est pas vide)

<xsl:if test="/cms/inputData/Model/flashinfos/content and ametys:renderingContext() = 'front'">
<div class="flashinfo-banner" style="display: none;">
<xsl:for-each select="/cms/inputData/Model/flashinfos/content">
<div class="flashinfo-banner-inner" data-flashinfo-id="{@id}@{@lastModifiedAt}">
<xsl:copy-of select="html/body/node()"/>
</div>
</xsl:for-each>
<div class="flashinfo-banner-buttons">
<a href="#" class="btn close" onclick="AmetysFlashInfo.showLater()"><i18n:text i18n:key="SKIN_FLASH_INFO_BANNER_CLOSE" i18n:catalogue="skin.{$skin}" /></a>
<a href="#" class="btn donotshowagain" onclick="AmetysFlashInfo.markAsRead()"><i18n:text i18n:key="SKIN_FLASH_INFO_BANNER_DONOTSHOWAGAIN" i18n:catalogue="skin.{$skin}" /></a>
</div>
</div>
<script type="text/javascript">
function hideBanner() {
$j('.flashinfo-banner').remove();
}
function showBanner() {
$j('.flashinfo-banner').show();
}
$j().ready(function() {
// Init and show flash info popup
AmetysFlashInfo.initialize(".flashinfo-banner", showBanner, hideBanner, "<xsl:value-of select="ametys:siteUriPrefix()"/>");
});
</script>
</xsl:if>