Cette page ne doit être appliquée que si le script de migration assistée vous demande de passer la migration manuelle skin.2025002.INTRANET.PageSubscription
La version 2.1.0 de la charte Intranet Design intègre les fonctionnalités du plugin Page Subscription:
- 2 services de gestion des abonnements aux pages et thématiques
- un centre de notifications des abonnements
- un bouton "Suivre la page" pour s'abonner à une page
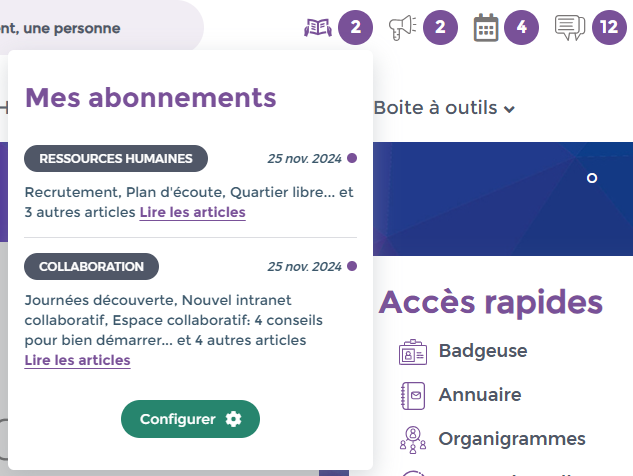
Le centre de notification est affiché sur toutes les pages dans l'entête à gauche des liens de notifications
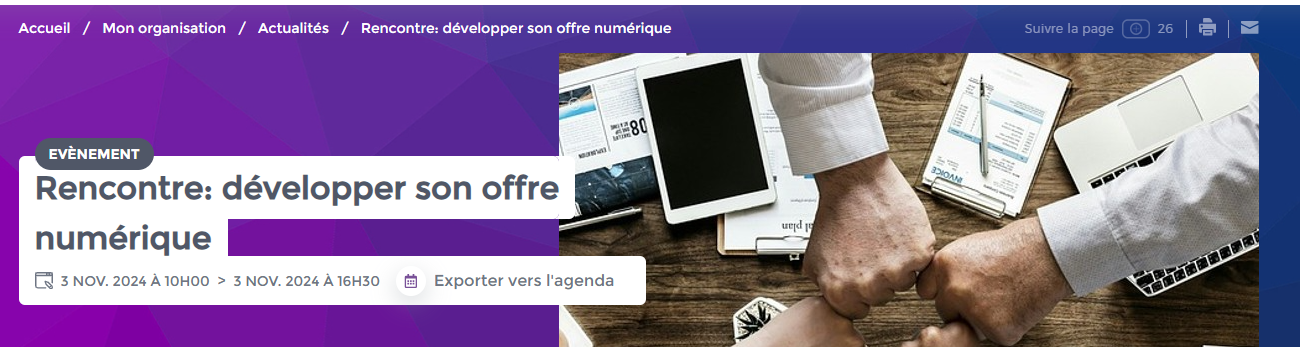
Le bouton pour suivre une page est affiché sur toutes les pages à droite du fil d'ariane

Si vous avez surchargé le template "common-script", rajoutez l'appel au template chargeant les JS nécessaires au centre de notification et le suivi des pages
<xsl:call-template name="head-js-subscriptions"/>
Si vous avez surchargé l'entête et notamment le template "notifications-links", rajoutez l'appel au template "my-subscriptions" avant les liens de notifications
<xsl:template name="notifications-links">
<ul class="icons">
<!-- My subscriptions -->
<xsl:call-template name="my-subscriptions"/>
<!-- Alerts-->
<xsl:call-template name="alerts"/>
<xsl:apply-templates select="/cms/inputData/linkDirectory[@id='notifications']/links/link" mode="notification-link"/>
<li class="icon mobile">
<nav aria-label="skin.{$skin}:SKIN_NAV_MAIN_NAVIGATION" i18n:attr="aria-label" role="navigation">
<button class="open-menu-mobile" onclick="openSecondMobile()" aria-label="skin.{$skin}:SKIN_NAV_MAIN_NAVIGATION_MENU" i18n:attr="aria-label" aria-haspopup="dialog" aria-expanded="false">
<span class="material-icons" aria-hidden="true">menu</span>
</button>
</nav>
</li>
</ul>
<xsl:call-template name="notifications-links-js"/>
</xsl:template>Si vous avez surchargé le template "user-menu" du fichier user-menu.xsl, vous devez rajouté la nouvelle zone destinée au service "Mes pages suivies".
<xsl:template name="user-menu">
<div class="menu-fixed">
<nav role="navigation" class="left" aria-label="skin.{$skin}:SKIN_USER_MENU_PERSONAL_SPACE" i18n:attr="aria-label">
<xsl:call-template name="user-menu-mobile"/>
<xsl:call-template name="user-image"/>
<!-- Apps metiers -->
[...]
<!-- Apps RH -->
[...]
<!-- Favorites -->
[...]
<!-- Follow pages -->
<xsl:if test="$rendering-context = 'back' or /cms/page/pageContents/zone[@name='user-menu-followedpages']/zoneItem/html/body/node()">
<xsl:call-template name="user-menu-item-app">
<xsl:with-param name="inputDataId" select="'followedPages'"/>
<xsl:with-param name="title"><i18n:text i18n:key="SKIN_USER_MENU_FOLLOWED_PAGES" i18n:catalogue="skin.{$skin}"/></xsl:with-param>
<xsl:with-param name="icon"><xsl:call-template name="followed-pages-icon"/></xsl:with-param>
</xsl:call-template>
<xsl:call-template name="user-menu-followed-pages-js"/>
</xsl:if>
<!-- RSS feed -->
[...]
<!-- Workspaces -->
<xsl:call-template name="user-menu-workspace-items"/>
</nav>
<div class="right" role="dialog" aria-modal="true">
<xsl:call-template name="personnalize-theme"/>
<xsl:call-template name="user-top"/>
<!-- Apps metiers -->
[...]
<!-- Apps RH -->
[...]
<!-- Favorites -->
[...]
<!-- Followed pages -->
<div class="apps menu-followedPages" id="menu-followedPages">
<a name="anchor-followedPages"/>
<zone name="user-menu-followedpages" level="2"/>
</div>
<!-- RSS feed -->
[...]
<!-- Workspaces -->
<xsl:call-template name="user-menu-workspaces-zone"/>
</div>
<xsl:call-template name="user-menu-js"/>
</div>
</xsl:template>Si vous avez surchargé le template "actions" du gabarit page, le template doit être repris pour y insérer le bouton "Suivre la page" dans l'élément <div class="actions-print">
<xsl:template name="actions">
<div class="actions-print">
<xsl:call-template name="matomo-stats"/>
<xsl:if test="ametys:renderingContext() = 'front' and $pageFollowEnabled = 'true' and not($deactivatePageSubscription = 'true')">
<xsl:call-template name="page-subscription"/>
</xsl:if>
<a href="javascript:window.print();" title="skin.{$skin}:SKIN_PAGE_PRINT" i18n:attr="title">
<xsl:call-template name="action-print-icon"/>
</a>
<xsl:call-template name="delimiter-actions"/>
<xsl:call-template name="sendByMailForm">
<xsl:with-param name="link-content"><xsl:call-template name="action-contact-icon"/></xsl:with-param>
</xsl:call-template>
</div>
</xsl:template>L'activation du centre de notification et du suivi des pages dépend d'un paramètre de site. Il est nécessaire d'activer centre de notification et le suivi de page dans les paramètres du site pour tester la bonne intégration dans votre déclinaison.
Le centre de notification affiche les notifications liées aux abonnements de l'utilisateur courant aux thématiques.
Pour tester la bonne intégration du centre de notification, il faut insérer le service "Mes abonnements" afin de pouvoir s'abonner à une ou plusieurs thématiques. Choisir la fréquence instantanée et le canal "Intranet" pour s'assurer d'avoir un centre de notification non vide. Il suffit alors de modifier/valider un contenu de la thématique pour le voir dans le centre de notification.